It's deadline day!! Today I went over everything to check that my files were all fully functional, and emailed the lecturers with the link just to make sure they had access. I also opened my onedrive on a housemate's PC to check that my UE4 file was working as intended. I submitted my high resolution screenshots, my 3ds max files, my ztools and my substance designer files alongside my presentation, videos and my final UE4 file with the saved folder deleted.
Thanks so much for sticking with me, I hope you enjoyed my FMP! I'm so incredibly sorry that I decided to make a post for each day, I really should have condensed them into weeks instead.
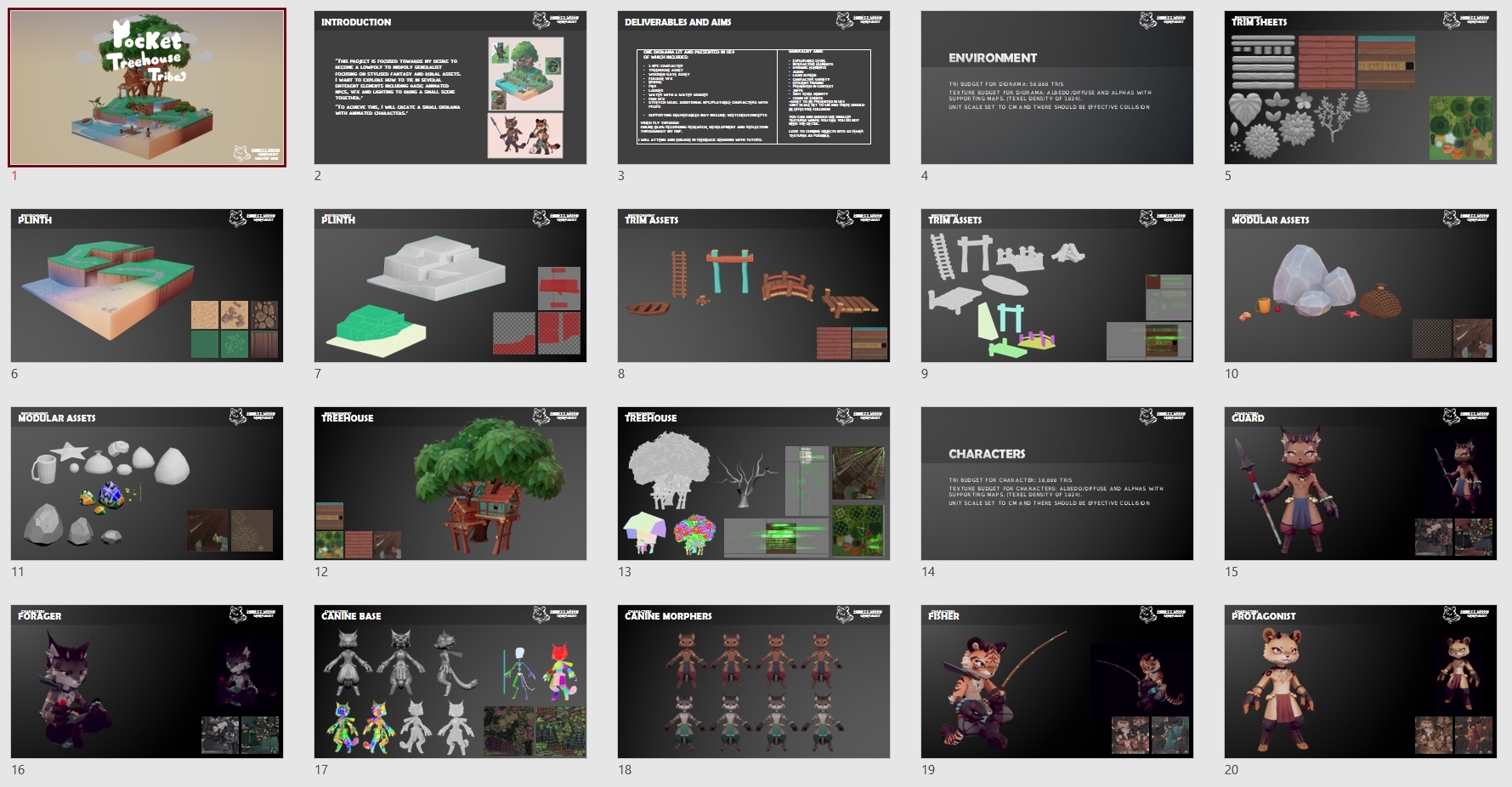
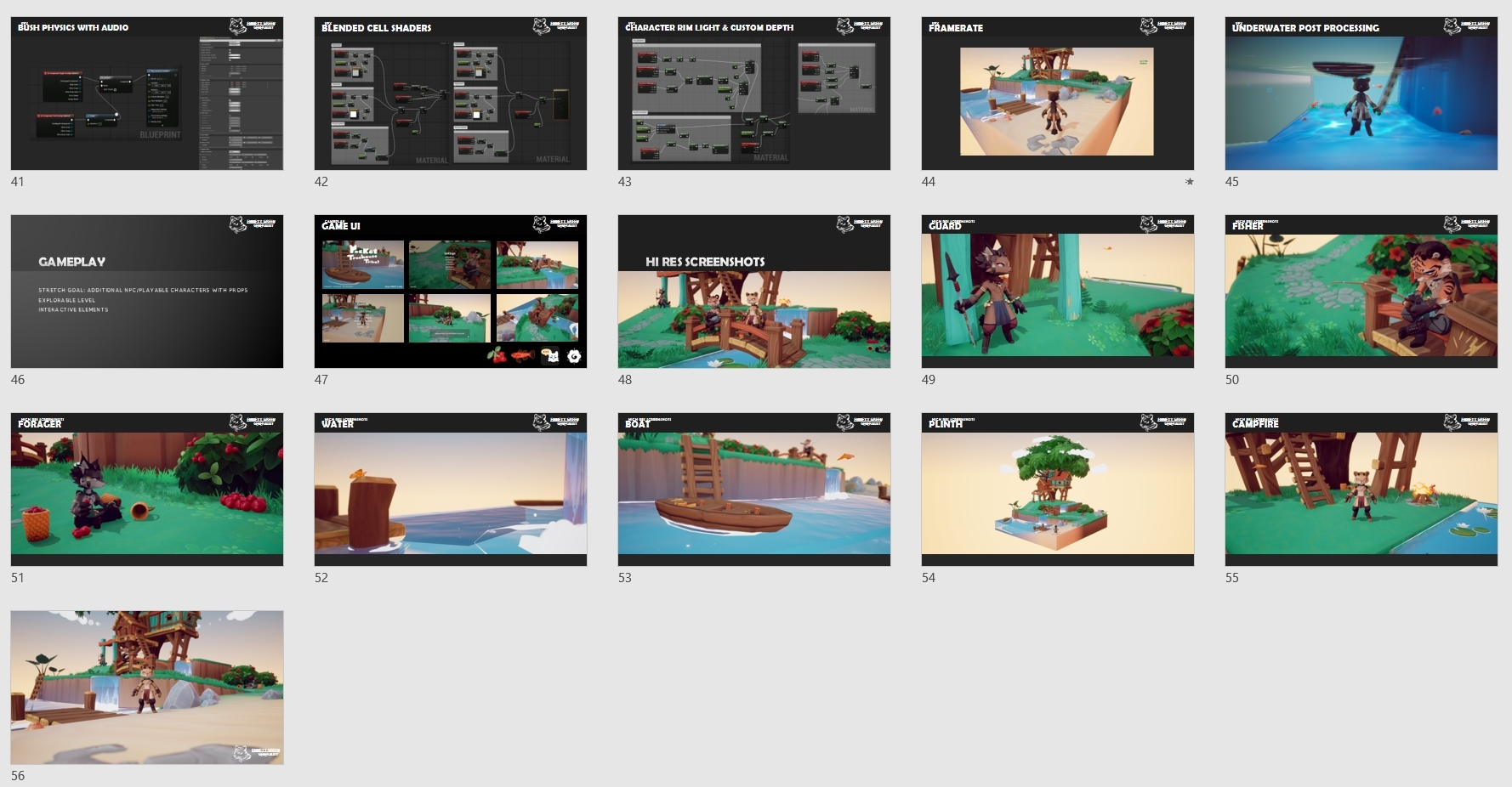
Here's my final screenshots!:
Friday, May 29, 2020
Thursday, May 28, 2020
FMP: Week 21 Thursday
On Thursday, I started compiling my flythroughs! I wanted to create one for aesthetic purposes and another showcasing the interactive gameplay elements. I considered rendering them out in UE4, but remembered the massively unnecessary size of the files when I tried doing so in previous projects, and the awful compression results I scrapped before. In the end, I opted to simply use the microsoft xbox screen capture during gameplay since it includes the audio. I did the same for my presentation, and got all three recorded!
Wednesday, May 27, 2020
FMP: Week 21 Wednesday
On Wednesday, I continued with the presentation! For this presentation, I tried to use more white text on gray than white text on black out of consideration for any dyslexic readers, and also downloaded the open dyslexic font, which I embedded into the presentation (not that I had much text to read to begin with).
I then added my name and logo into the master slides and went ham on pasting screenshots into each slide:
I then added my name and logo into the master slides and went ham on pasting screenshots into each slide:
 |
| I included gifs and videos to showcase my VFX, but didn't include any audio. It's probably for the best considering I need to be able to speak over it. |
 |
| Finally I got to the end of the presentation, where I could sit back and paste in my final renders |
Tuesday, May 26, 2020
FMP: Week 21 Tuesday
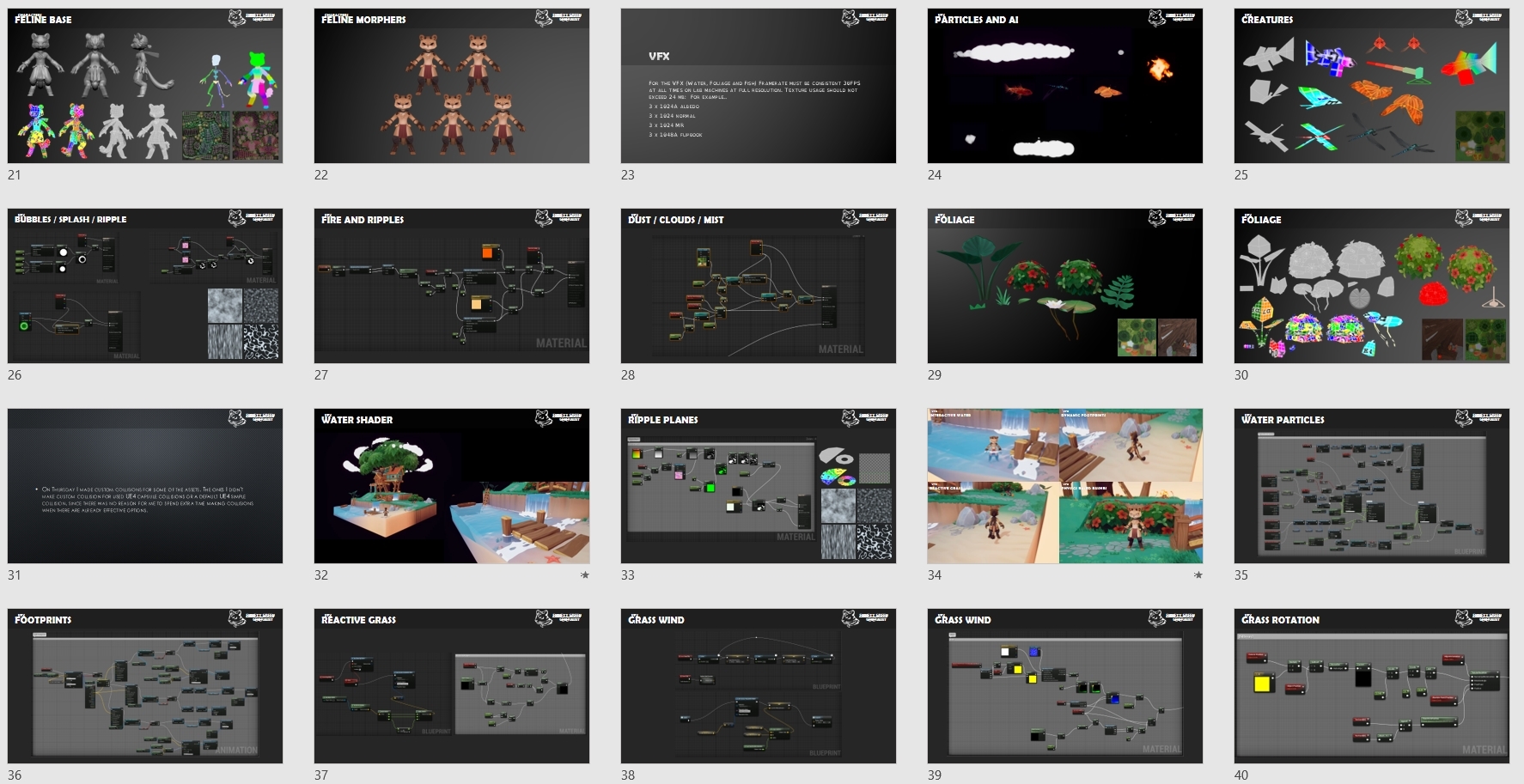
On Tuesday, I started to gather together all of my screenshots ready to put into my presentation! There's not really much else to say other than it took a really... really long time to get everything together. I deleted my skysphere and atmospheric fog temporarily and took high resolution screenshots of individual and grouped assets based on their maps or their theme (eg. trim assets vs modular assets, foliage vfx vs particle vfx). I used gyazo to create small gifs of the characters and particle effects, and again for some of the videos, since I didn't need them to be large or high res. A small issue with deleting my sky sphere was that the shaders I created take the surrounding colours to affect the scene as a whole, which was fine for static poses as the shader didn't update, but as soon as I pressed simulate, the entire environment became darker. Luckily the gifs I used were small and didn't really need to be as well lit as the main high res screenshots!
 |
| Small handful of my many, many screenshots |
Monday, May 25, 2020
FMP: Week 21 Monday
On Monday I finished up the scene, fixing texel density in places and adding a hollow blocking volume to the outside of the plinth to stop the player from jumping off into the abyss. I deleted some unnecessary material instances and pasted their values into the original material, and also combined some similar materials into one by using static switch parameters, since it would be cheaper to have one material and a few material instances than having several materials all using similar functions.
For the water texture, I also vertex painted the waterfall to blend into the lake a bit to get rid of the seam where the foam was being cut off abruptly.
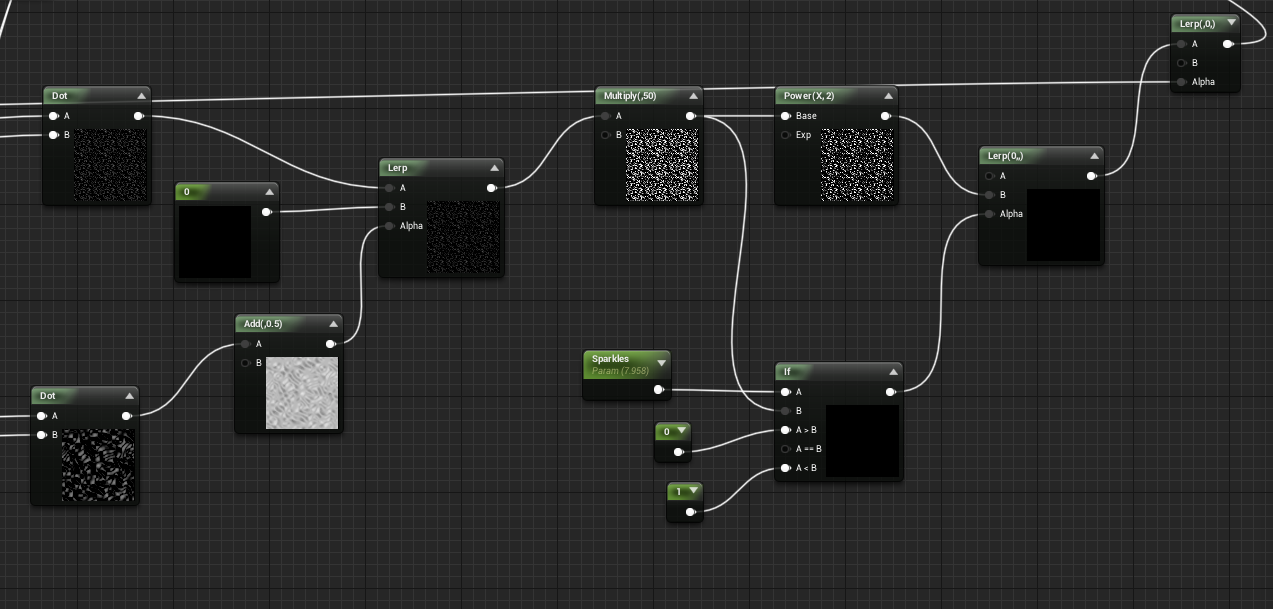
After doing this, I decided that I wanted to make my water shader look a little more pretty, so I went back to the water breakdown I followed before where Adam Homoki said this unassuming little paragraph: 'The little sparks were mentioned in the talk, there’nothing special actually. It uses the normal map’s different channels formed into a dot product, followed by some multiplication, clamping, raising the values to a certain power.'
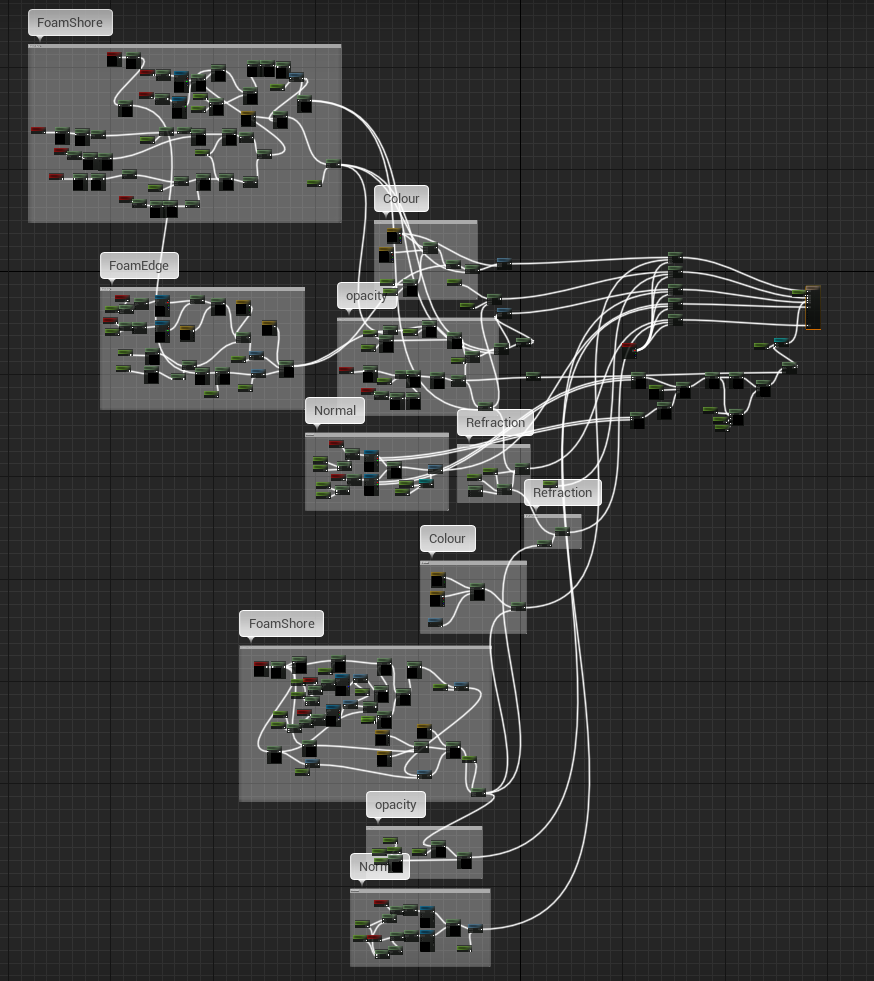
So, I had a go:
 |
| My water texture is now looking meatier than ever! |
After doing this, I decided that I wanted to make my water shader look a little more pretty, so I went back to the water breakdown I followed before where Adam Homoki said this unassuming little paragraph: 'The little sparks were mentioned in the talk, there’nothing special actually. It uses the normal map’s different channels formed into a dot product, followed by some multiplication, clamping, raising the values to a certain power.'
So, I had a go:
Friday, May 22, 2020
FMP: Week 20 Friday
On Friday I started working on a menu and loading screen following this tutorial series.
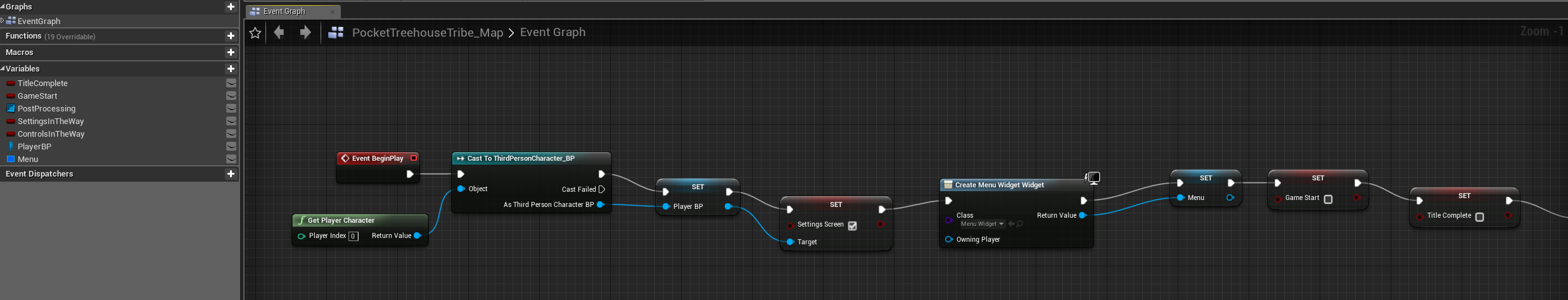
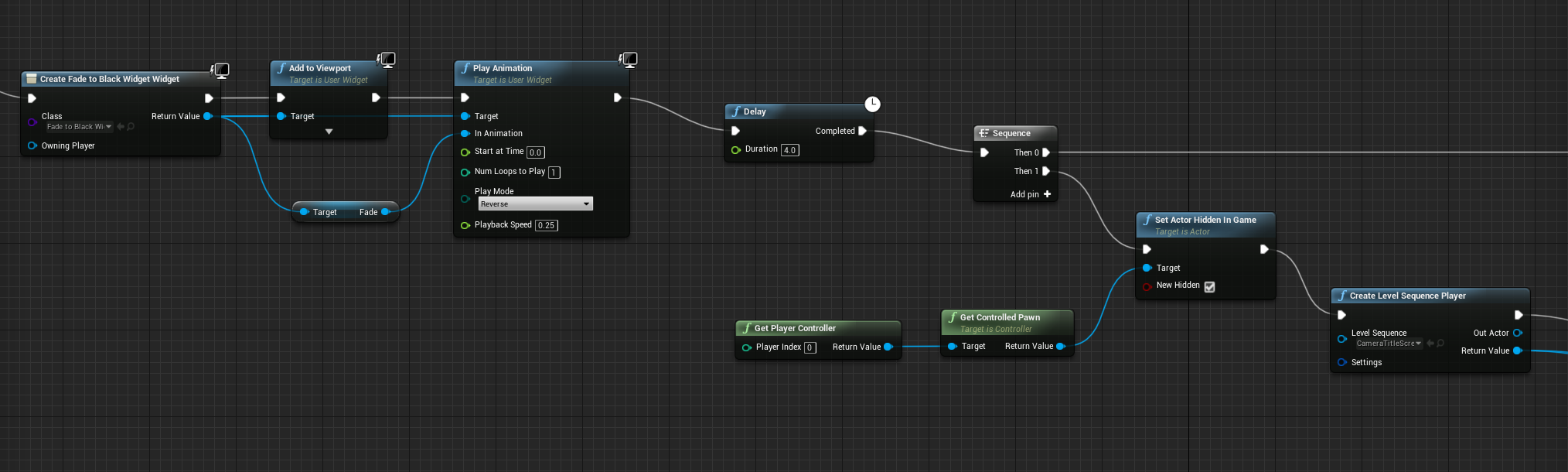
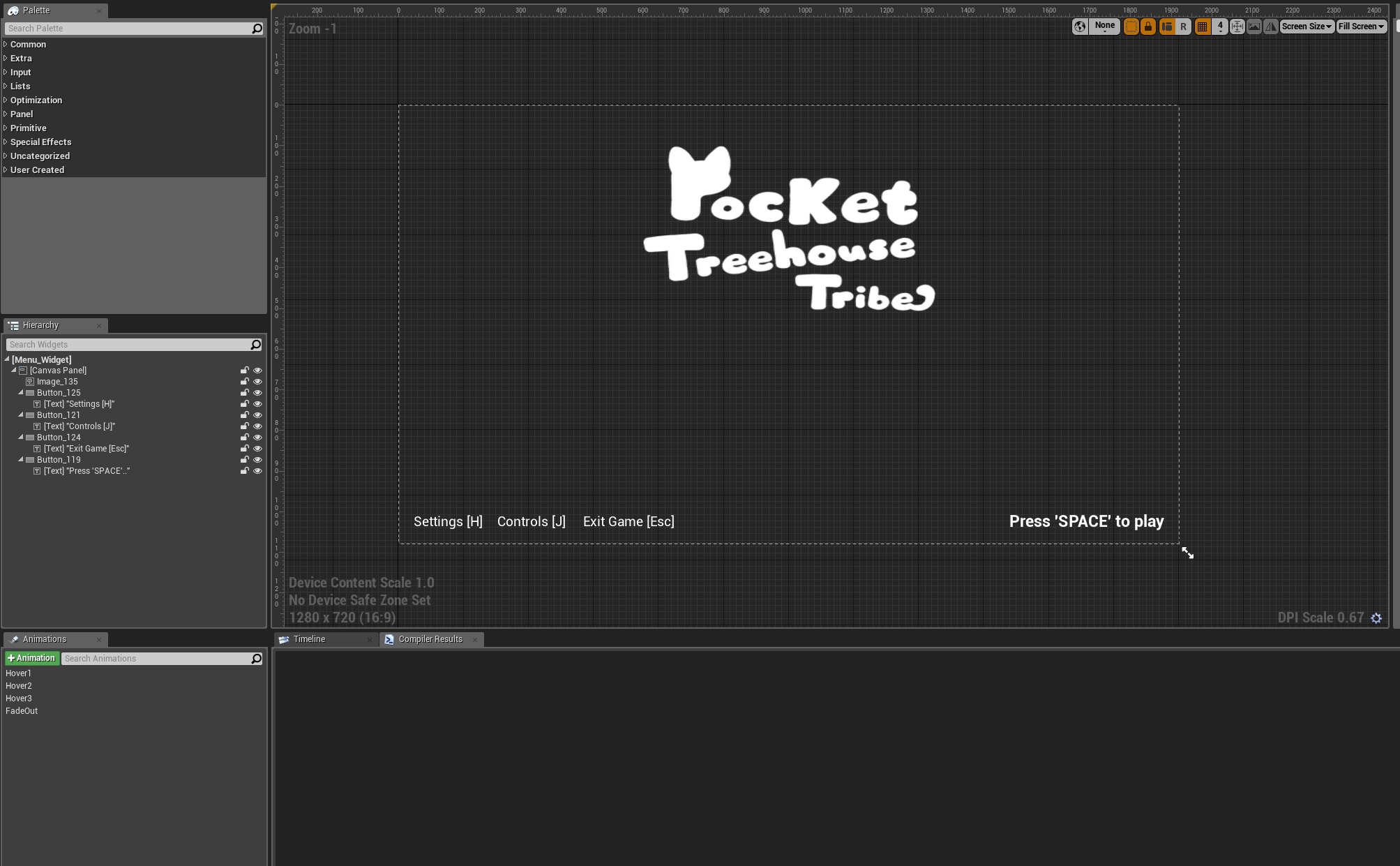
For the level blueprints, I hooked up the widgets and made them only accessible if no other widget was being loaded up. I hid the player character during the title sequence to get some shots of the environment, then unhid upon play. I made ESC either exit the game or return to the title screen depending on if the title was already visible or not too.
 |
| Menu Widget |
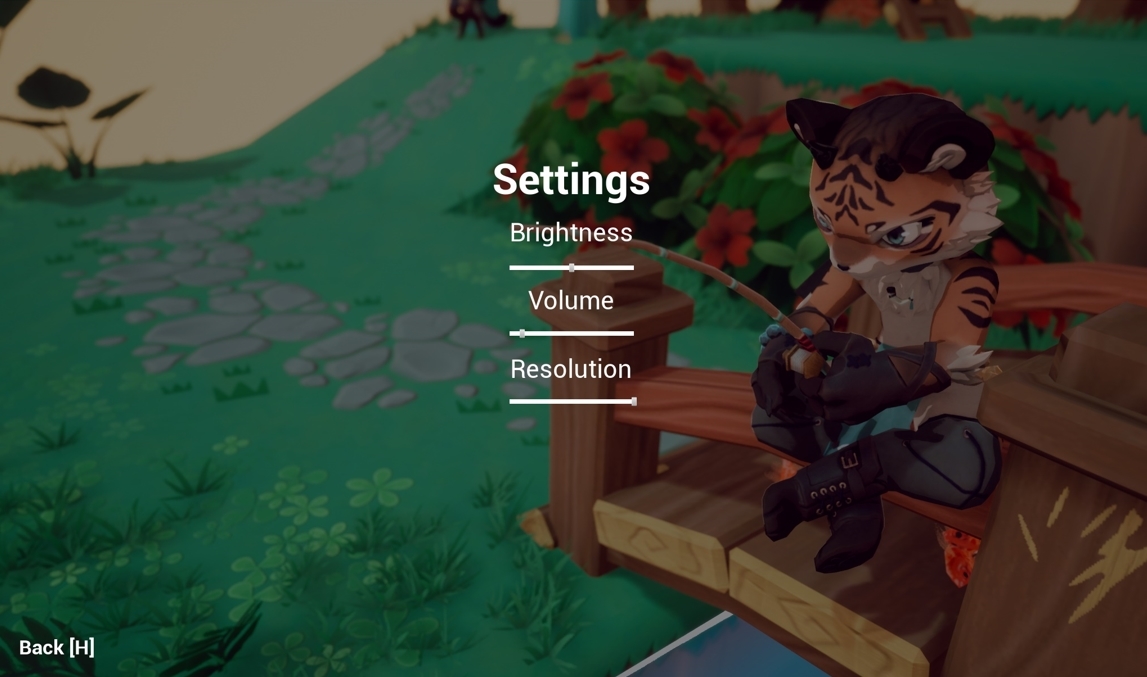
 |
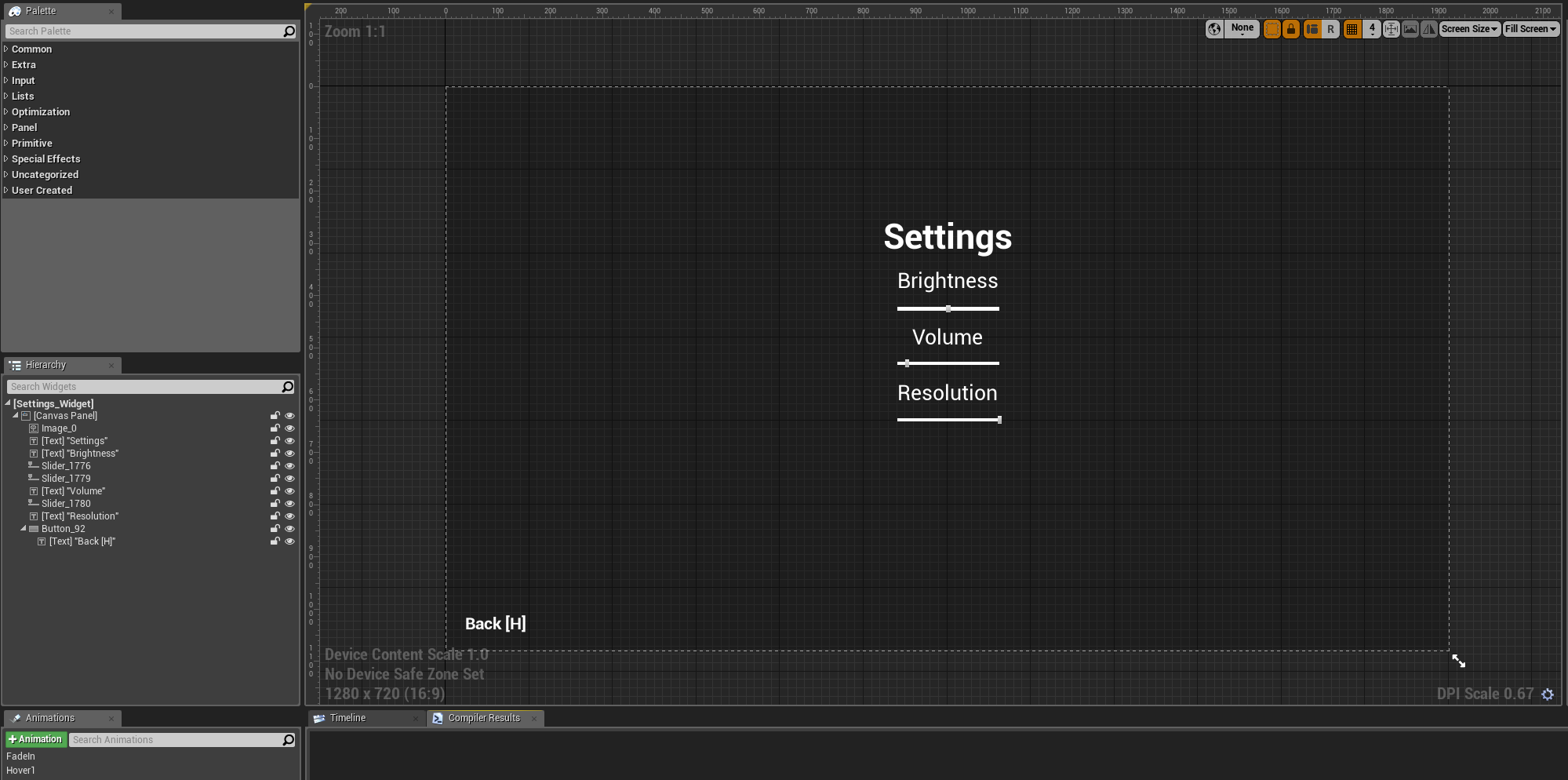
| Settings Widget |
 |
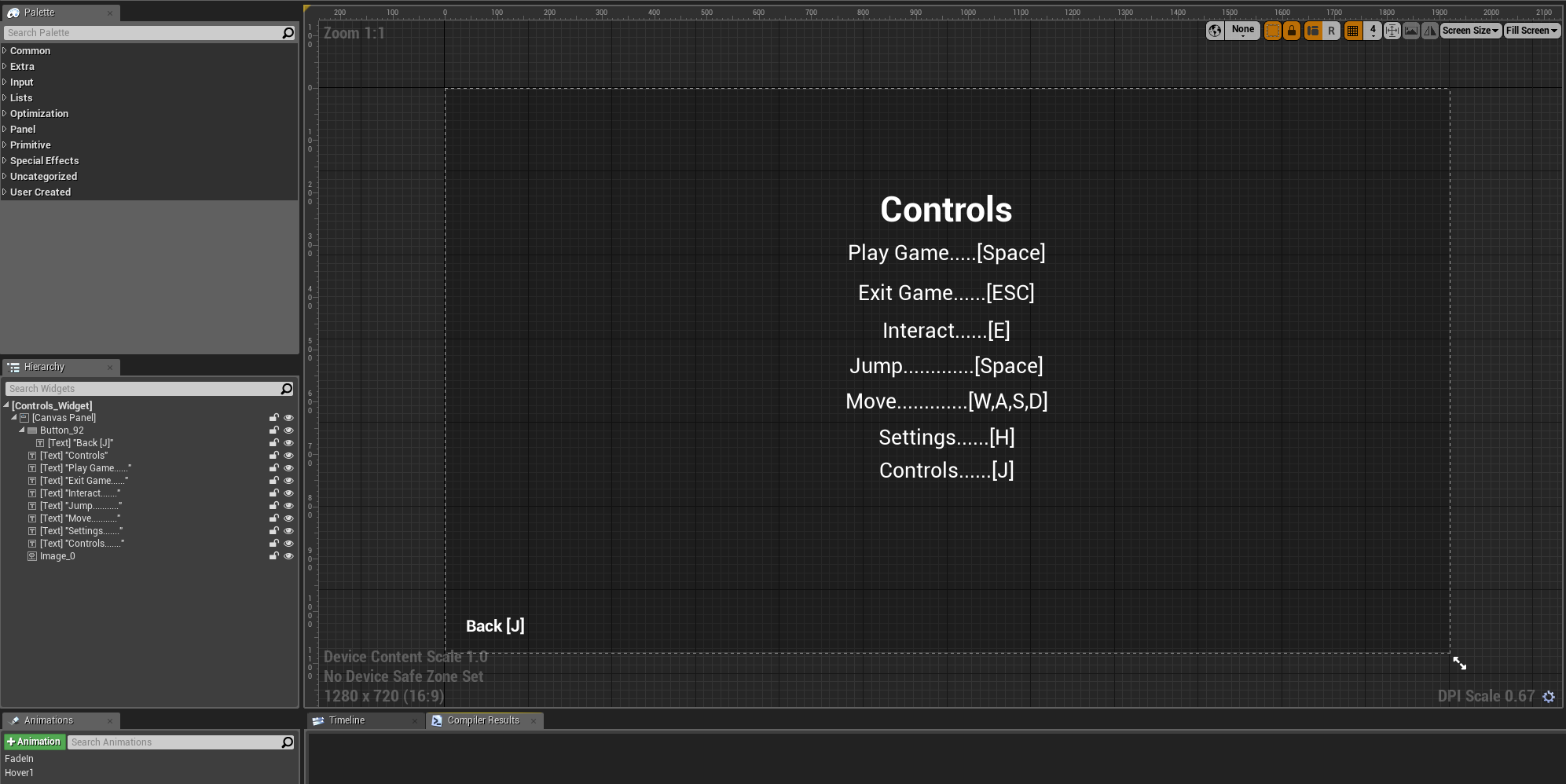
| Controls Widget |
 |
| Loading Screen Widget |
 |
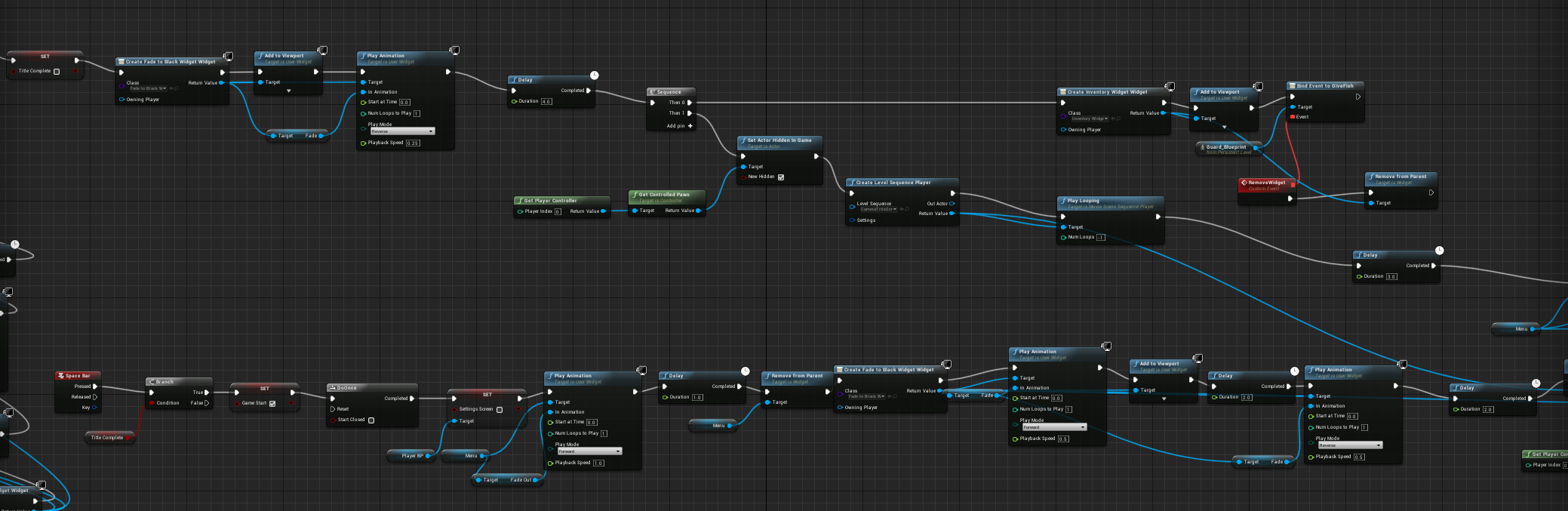
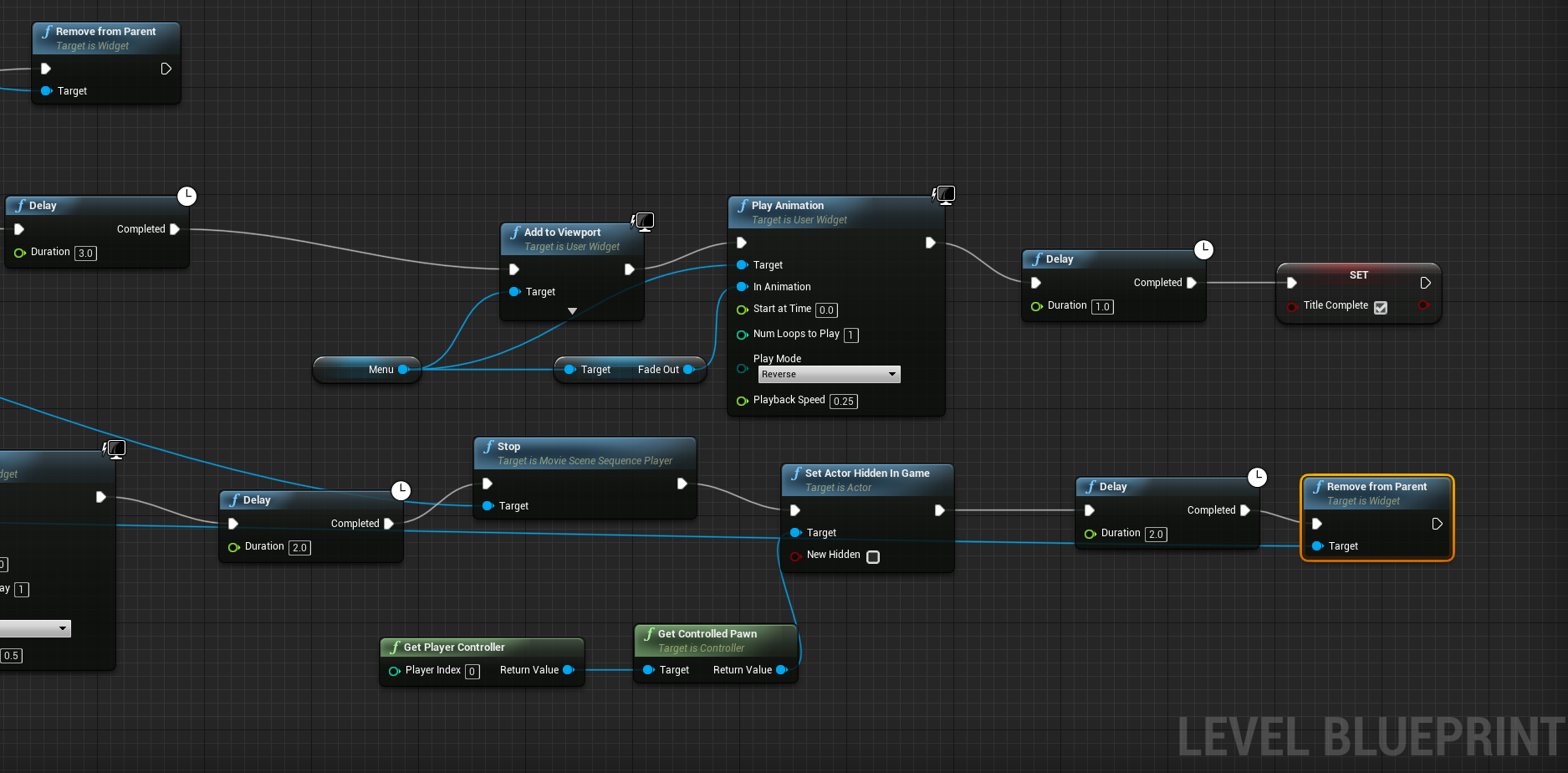
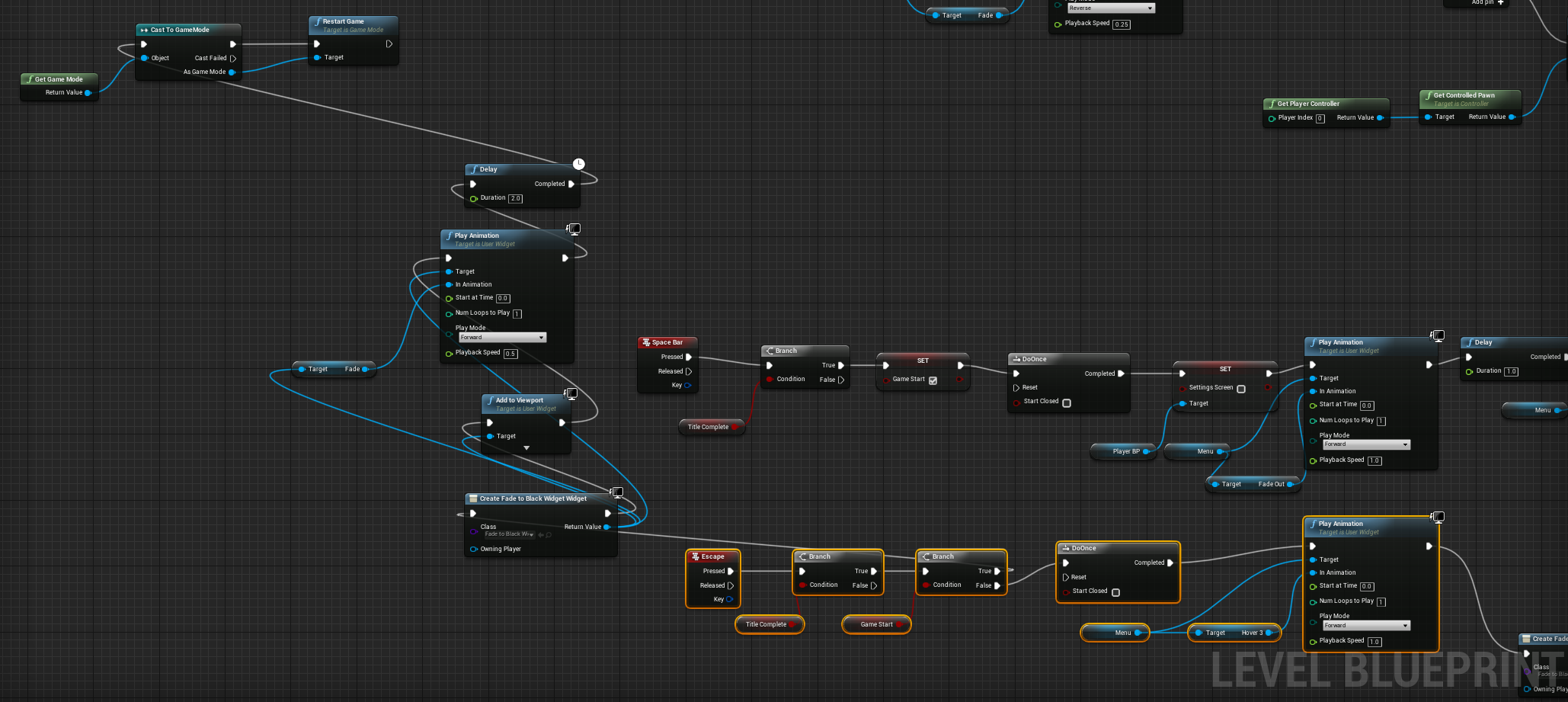
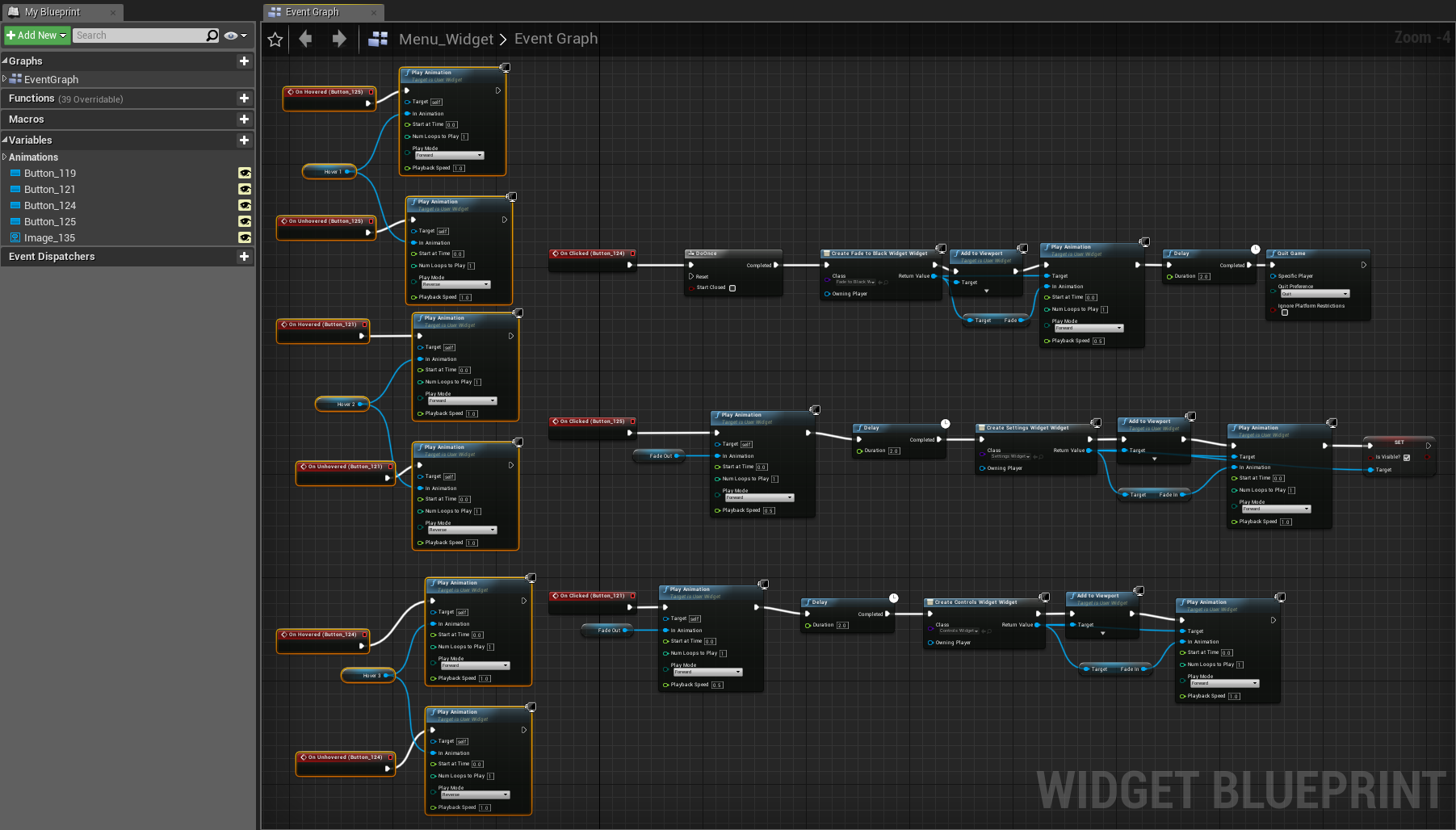
| Menu Event Graph |
 |
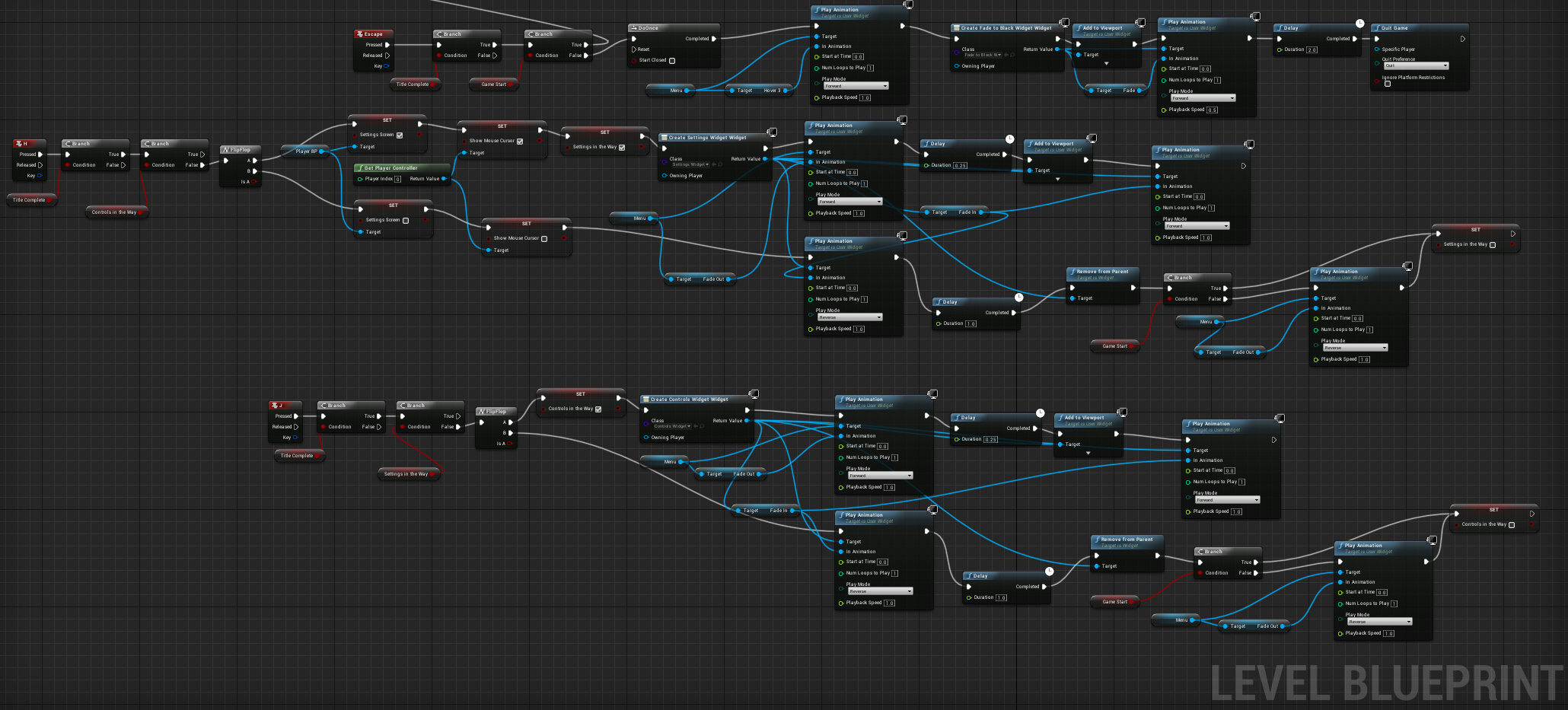
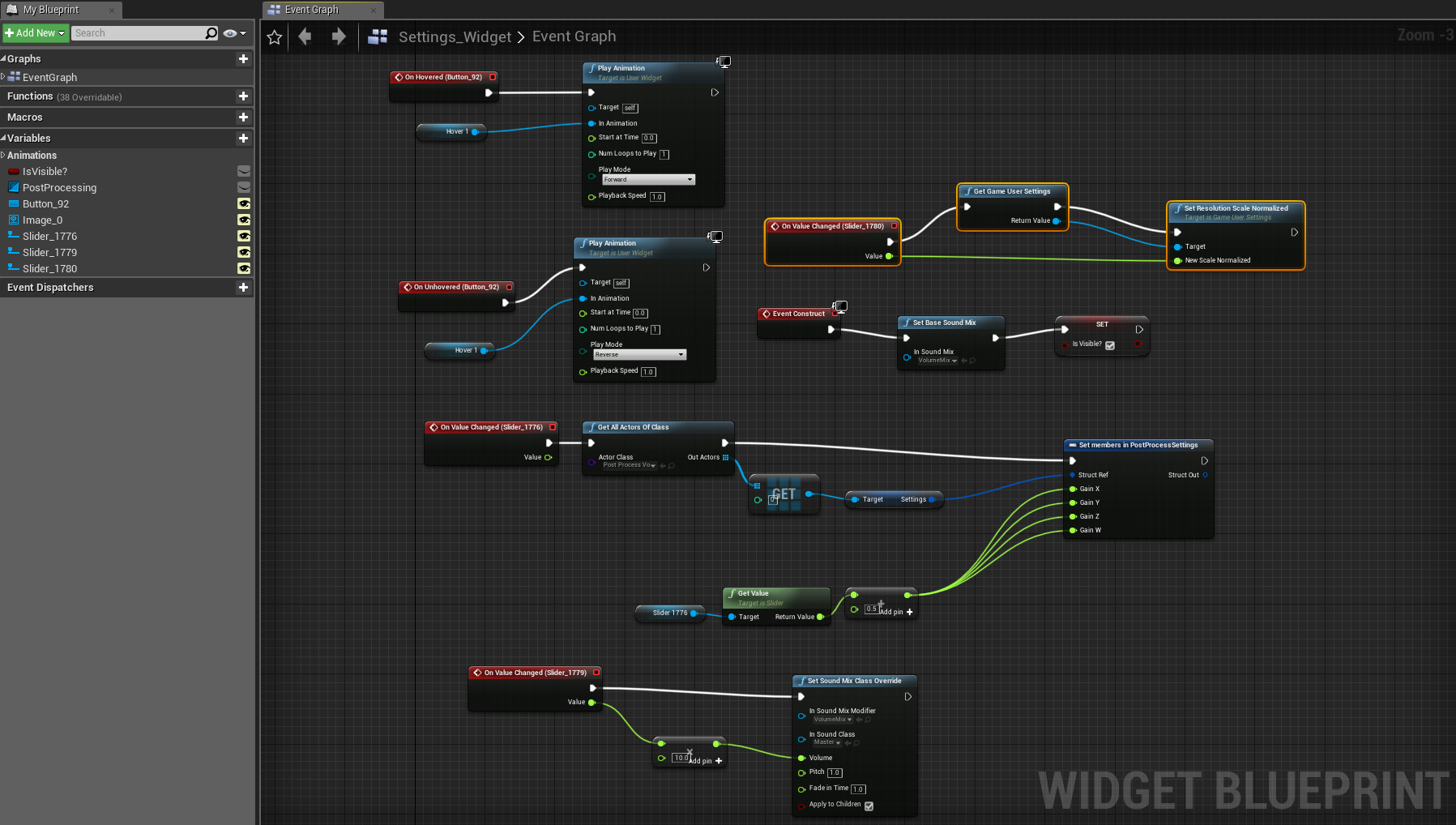
| Settings Event Graph |
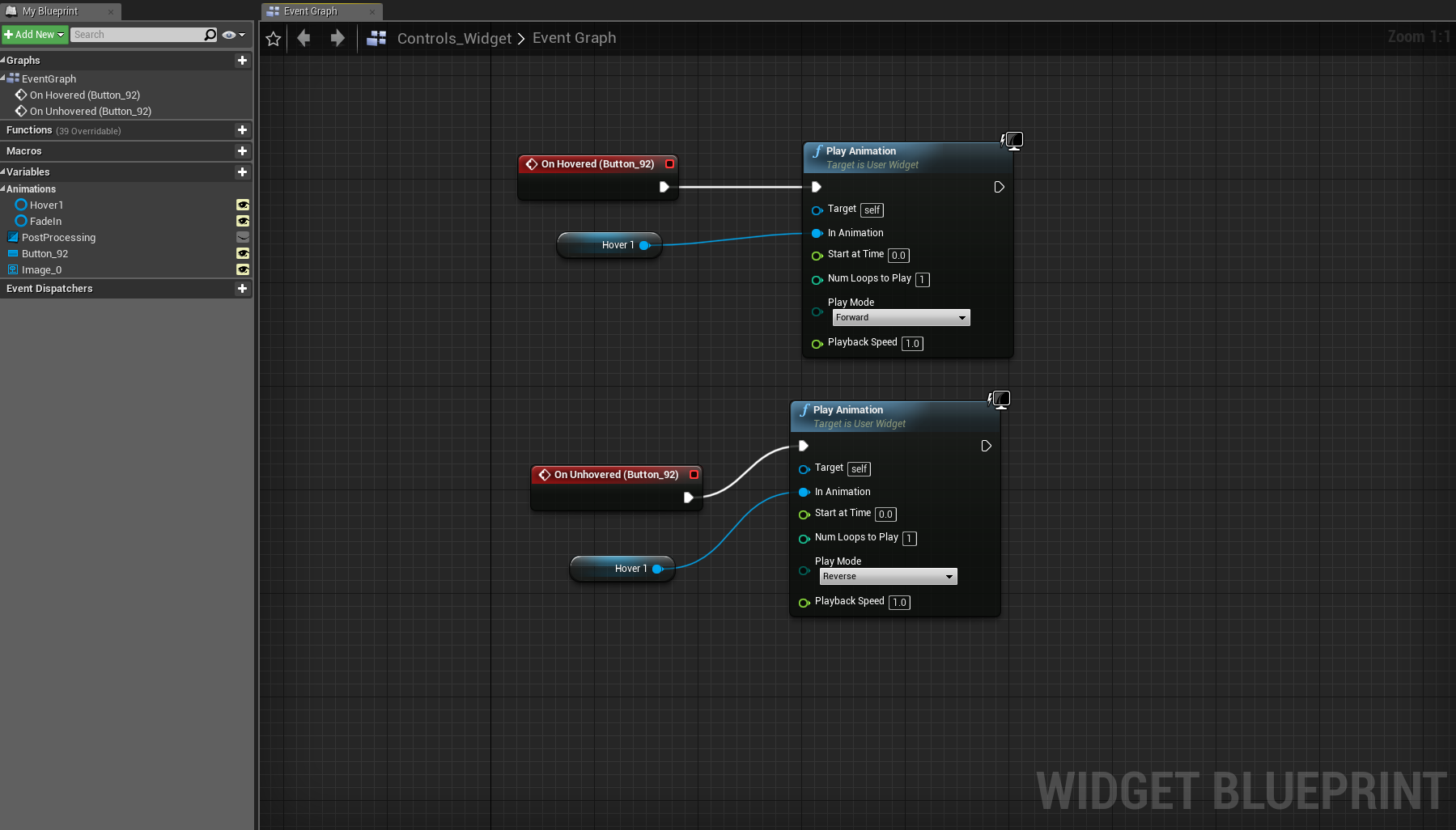
 |
| Controls Event Graph |
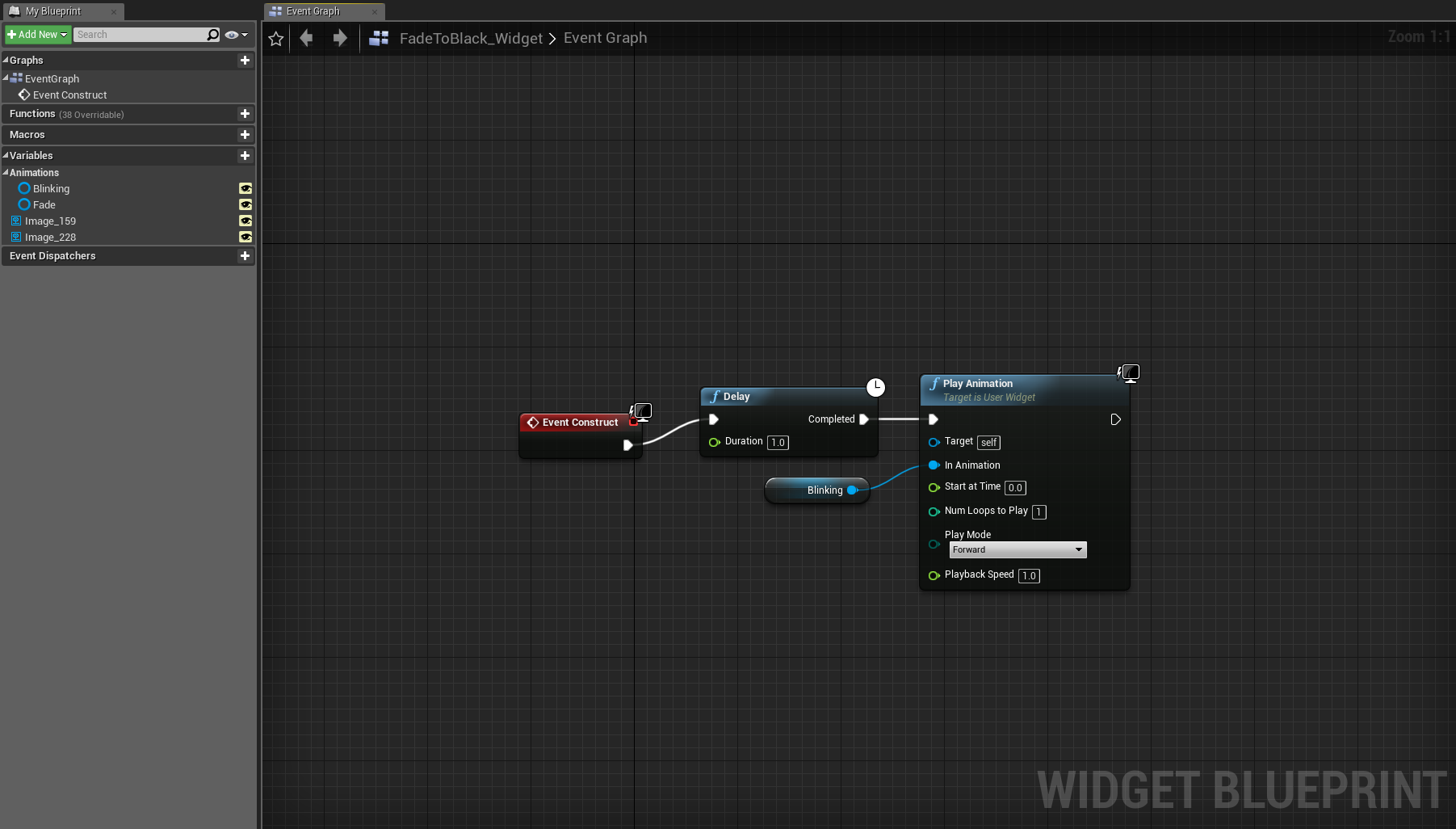
 |
| Loading Screen Widget |
For the level blueprints, I hooked up the widgets and made them only accessible if no other widget was being loaded up. I hid the player character during the title sequence to get some shots of the environment, then unhid upon play. I made ESC either exit the game or return to the title screen depending on if the title was already visible or not too.
 |
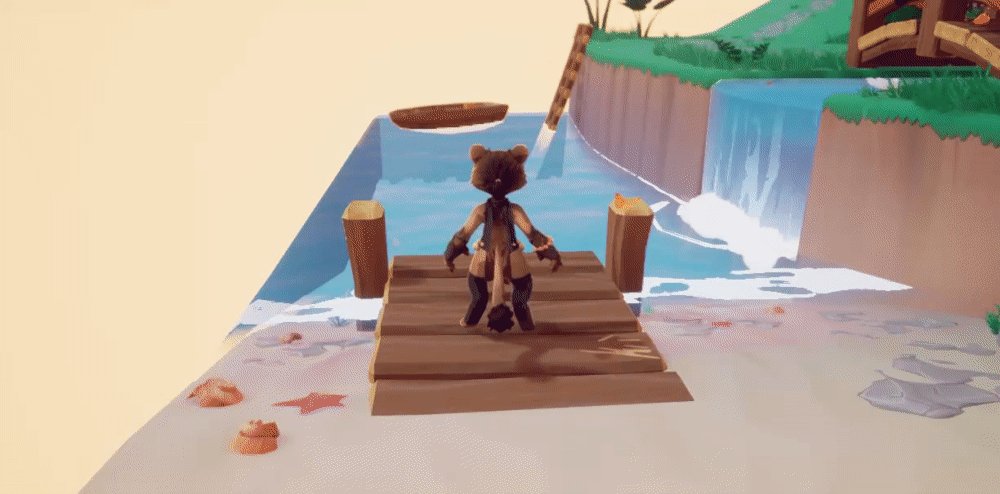
| Menu screen in action! |
 |
| I used a level sequencer for panning shots to fade in and out around the plinth! Depending on the brightness of the scene, I changed the render opacity to make it darker to contrast the text more. |
 |
| Settings and Controls are also accessible in play mode! |
Thursday, May 21, 2020
FMP: Week 20 Thursday
On Thursday I changed all of my lighting to dynamic, since as a whole the scene has a lot of interactive and dynamic elements that will need it to be as such, and I could afford to do so with such a small scene. I also made sure to ask Kat in a feedback session if it was ok to do so before implementing it.
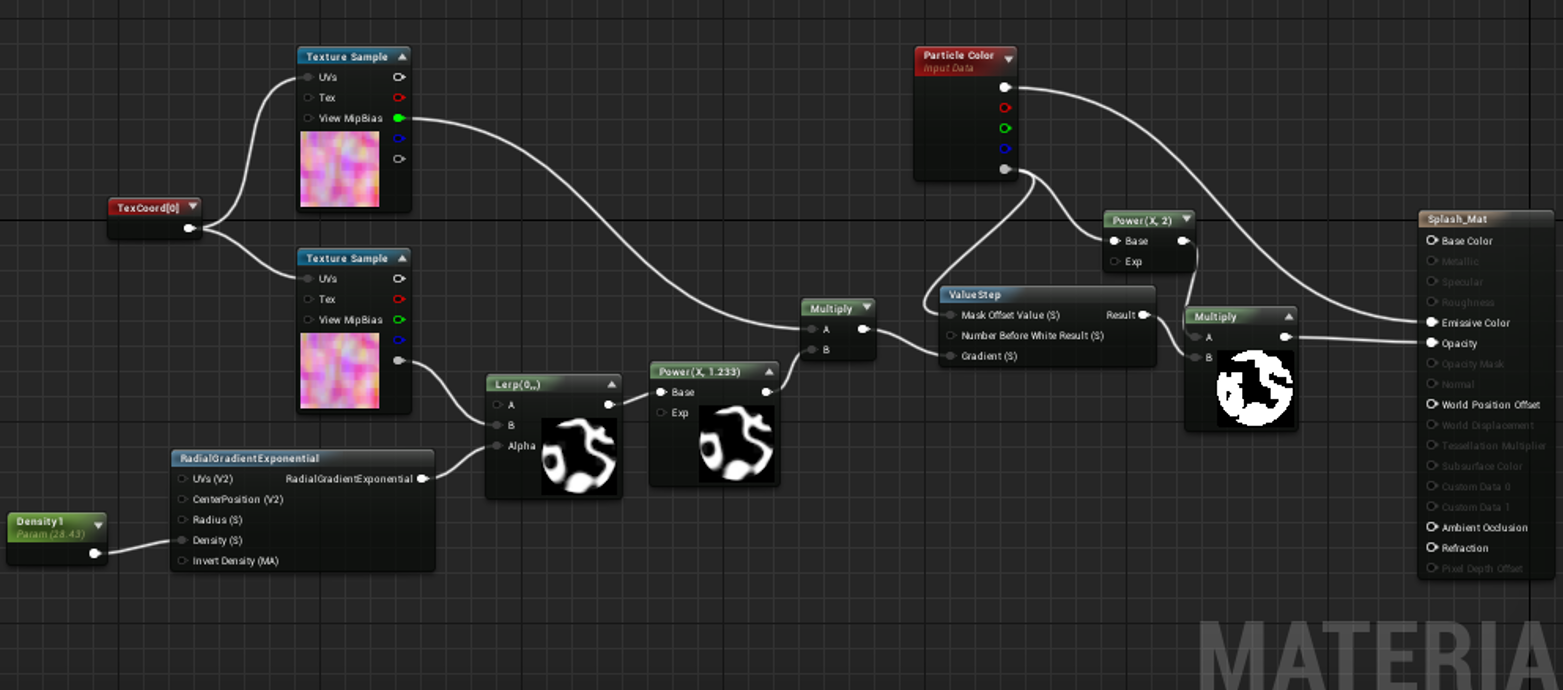
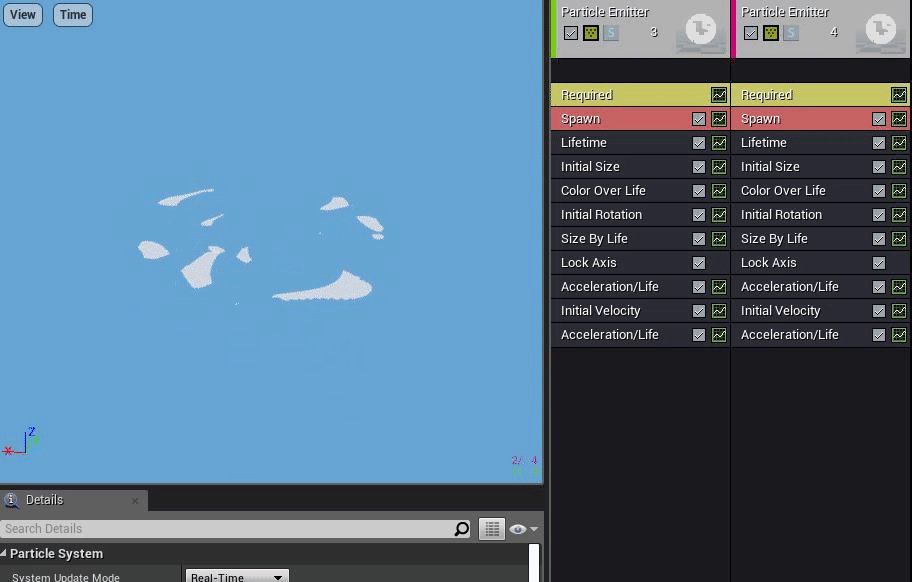
After that, I moved onto making some splashes for the water, as I realised I had an effect for moving around in it, but not for jumping in. Originally, I had planned to take a crack at making a mesh particle effect in houdini, but I ended up rejecting that idea after realising I could get an incredibly similar effect with a much cheaper method: layering textures. I loosely followed the idea of this tutorial, but added my own twist on it:
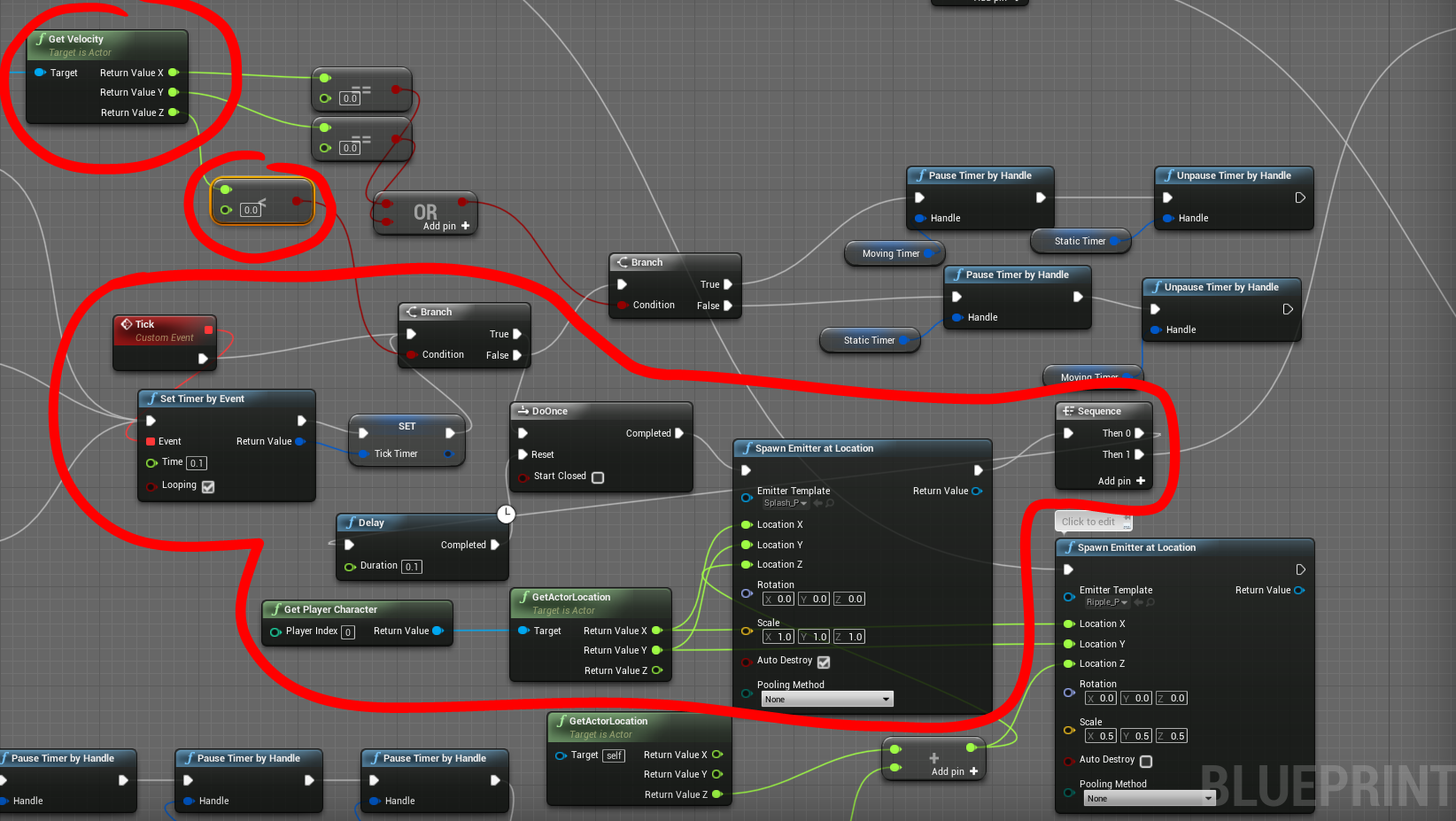
I simply plugged it into the already existing water blueprint here:
After that, I moved onto making some splashes for the water, as I realised I had an effect for moving around in it, but not for jumping in. Originally, I had planned to take a crack at making a mesh particle effect in houdini, but I ended up rejecting that idea after realising I could get an incredibly similar effect with a much cheaper method: layering textures. I loosely followed the idea of this tutorial, but added my own twist on it:
 |
| Cheaper than a mesh particle with the bonus of matching the rest of the water :D |
Wednesday, May 20, 2020
FMP: Week 20 Wednesday
On Wednesday, I went back to the foot IK to try and get it working. In the end, I had to reduce it significantly, and remove the hip offset as it was glitching the player up and down every now and again, especially when jumping. Another reason I had to dampen the effect was that the horse link really didn't like being pushed up too much, which is understandable considering the anatomy.
I compiled once again, (also a few times after that while I was trying to figure out what would give the best results) and tested in scene:
I found that the IK system liked some collisions, but didn't work for others, and especially didn't like being directly on the edge of a tall collision box:
 |
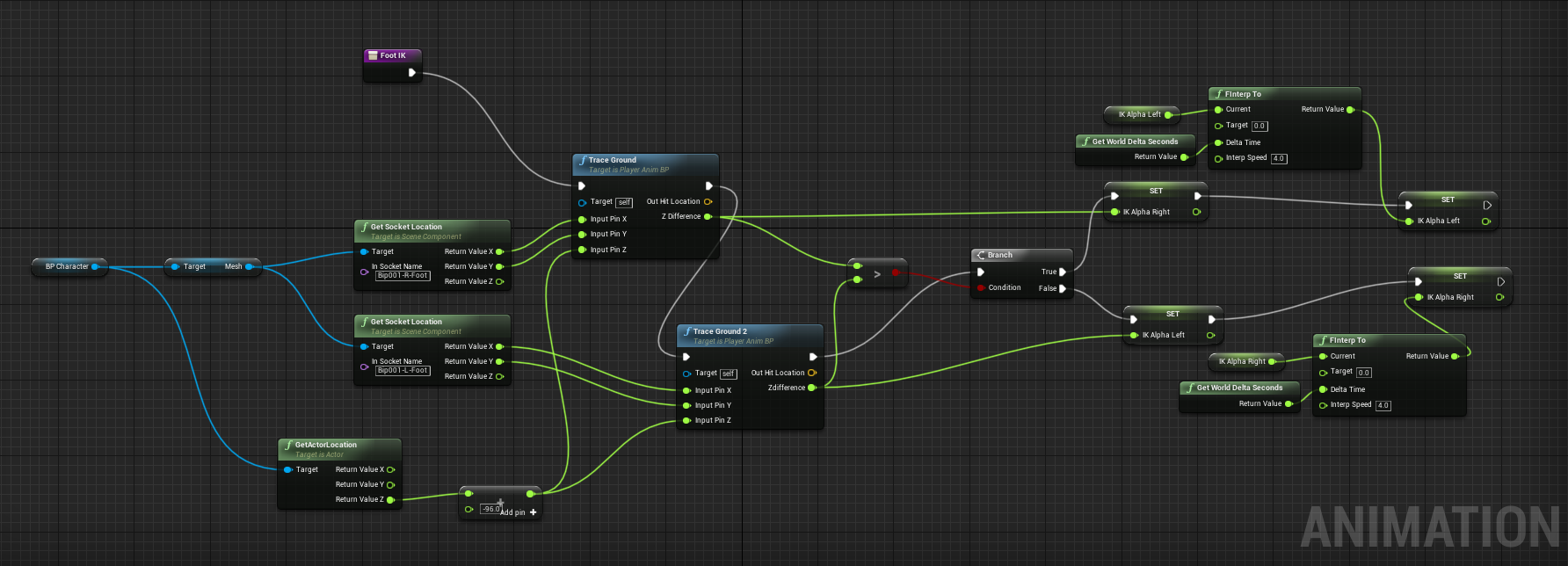
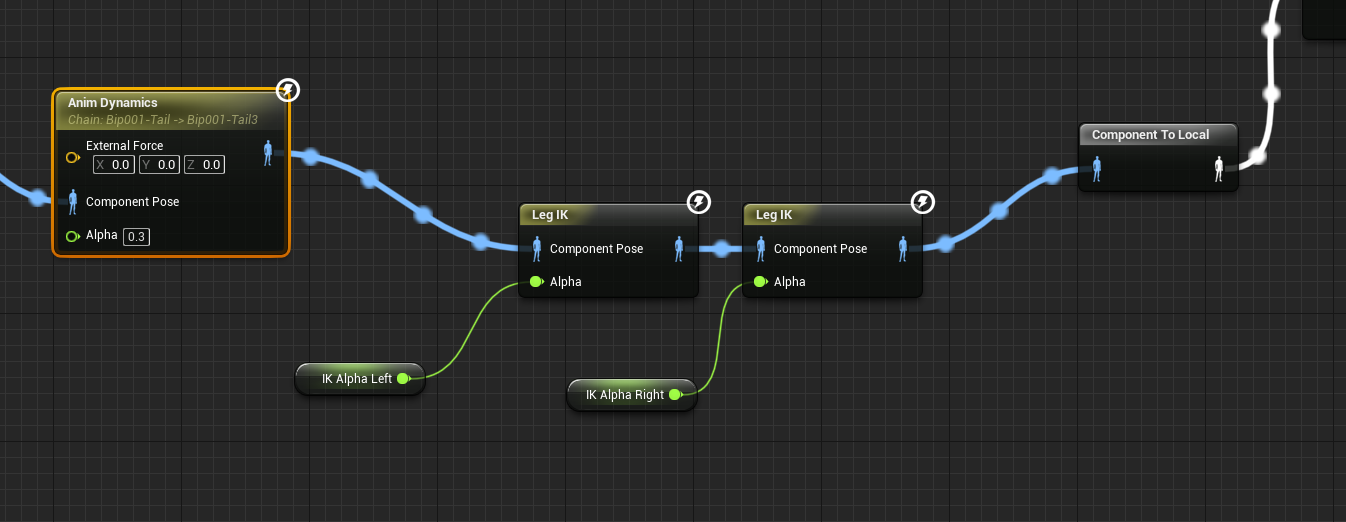
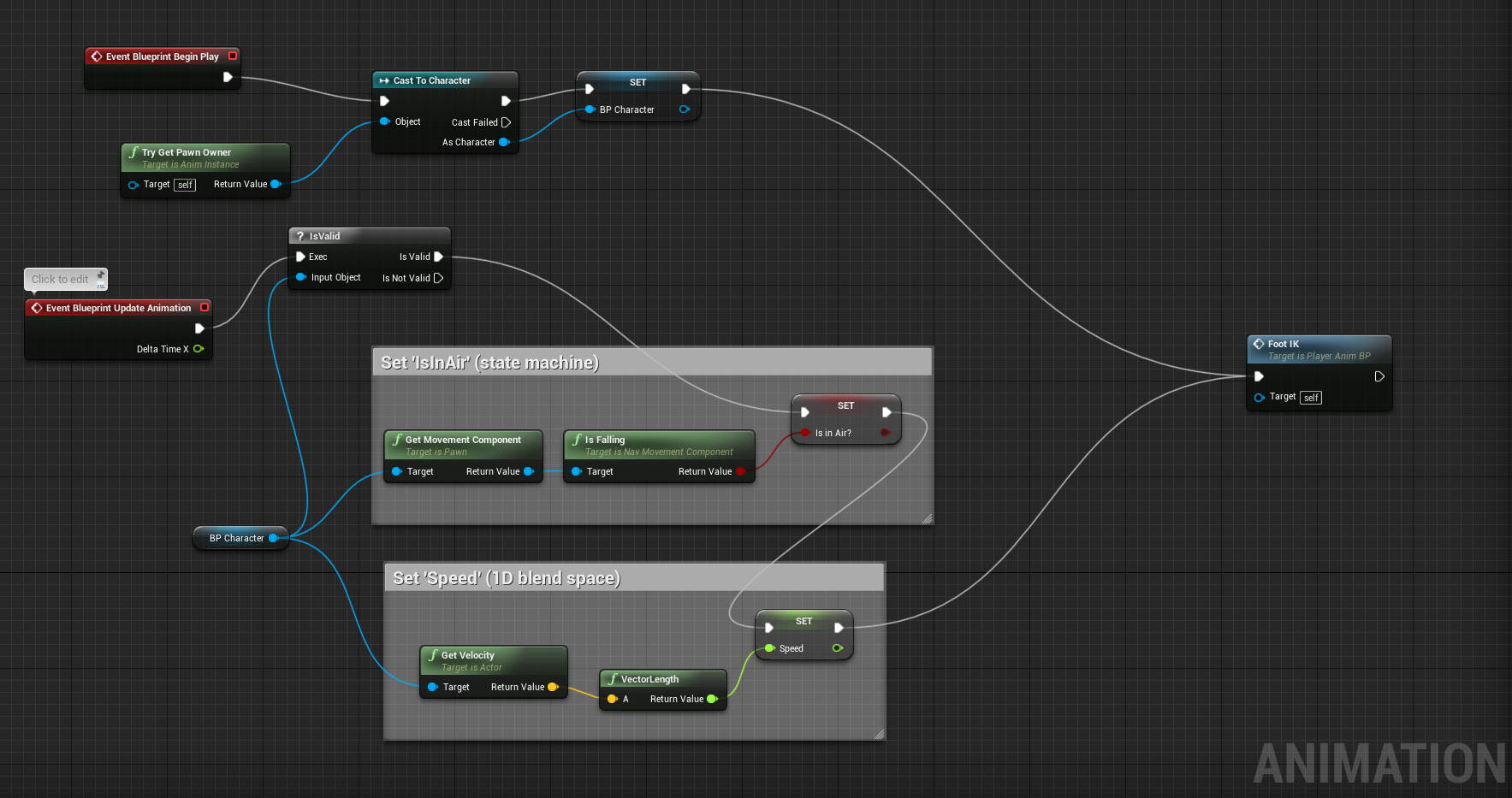
| Leg IK hooked up to the animation |
 |
| Once again, hooking up to the custom function |
 |
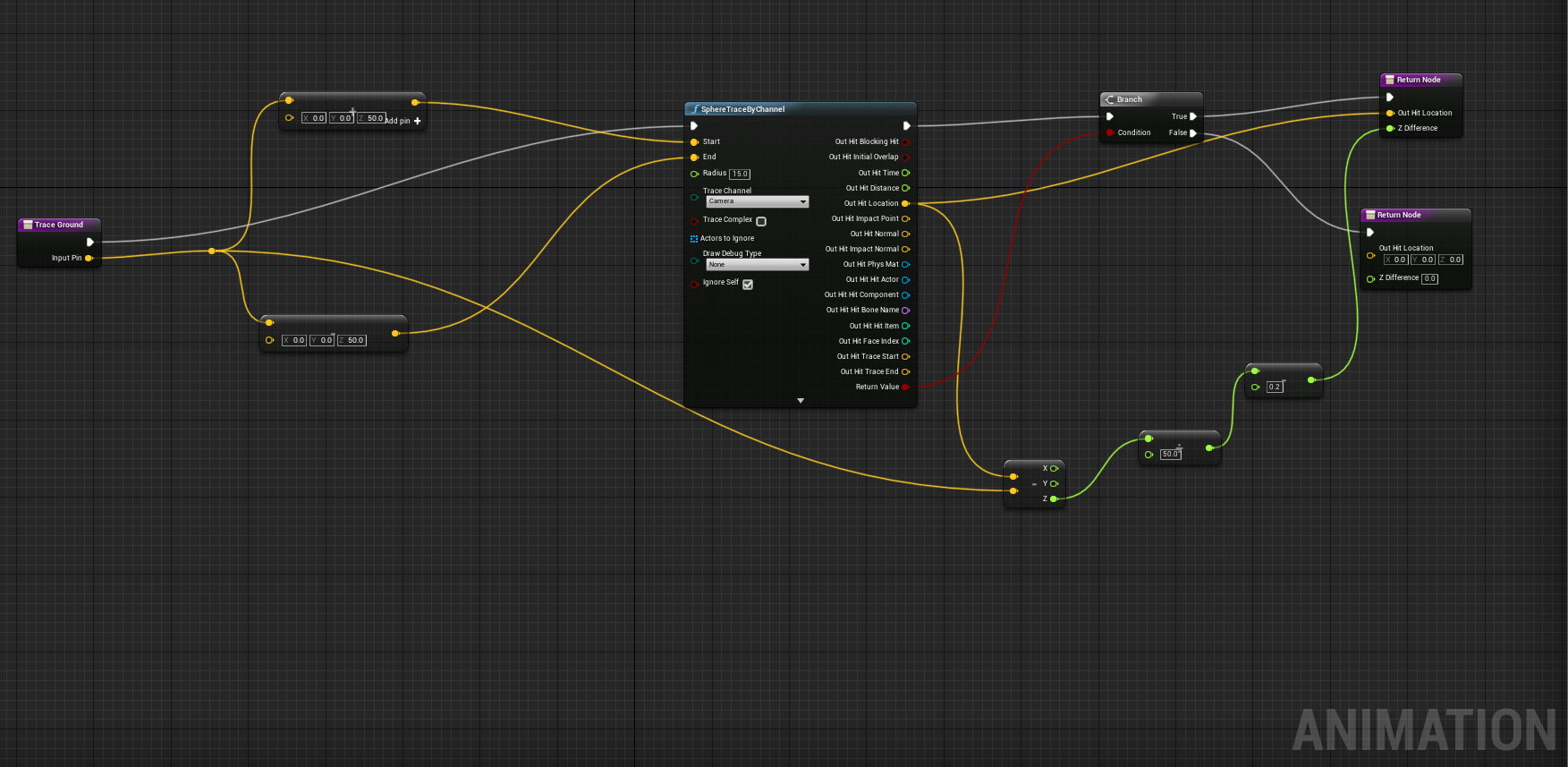
| I used sphere trace this time, so that the trace wouldn't accidentally find a gap between collision boxes, and would instead be thick enough to ignore it and hit the surface edges instead. |
 |
| Time to test all of the surfaces! |
 |
| Smooth alpha lerp between the current leg position and the new one |
 |
| please make your mind up about being up or down... please... |
Tuesday, May 19, 2020
FMP: Week 20 Tuesday
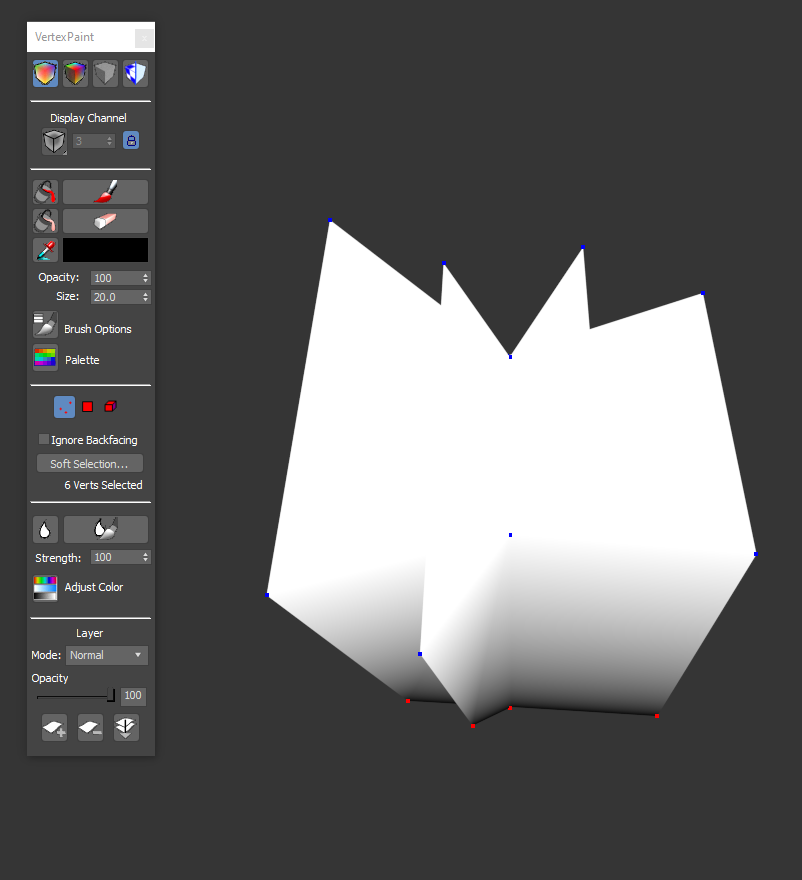
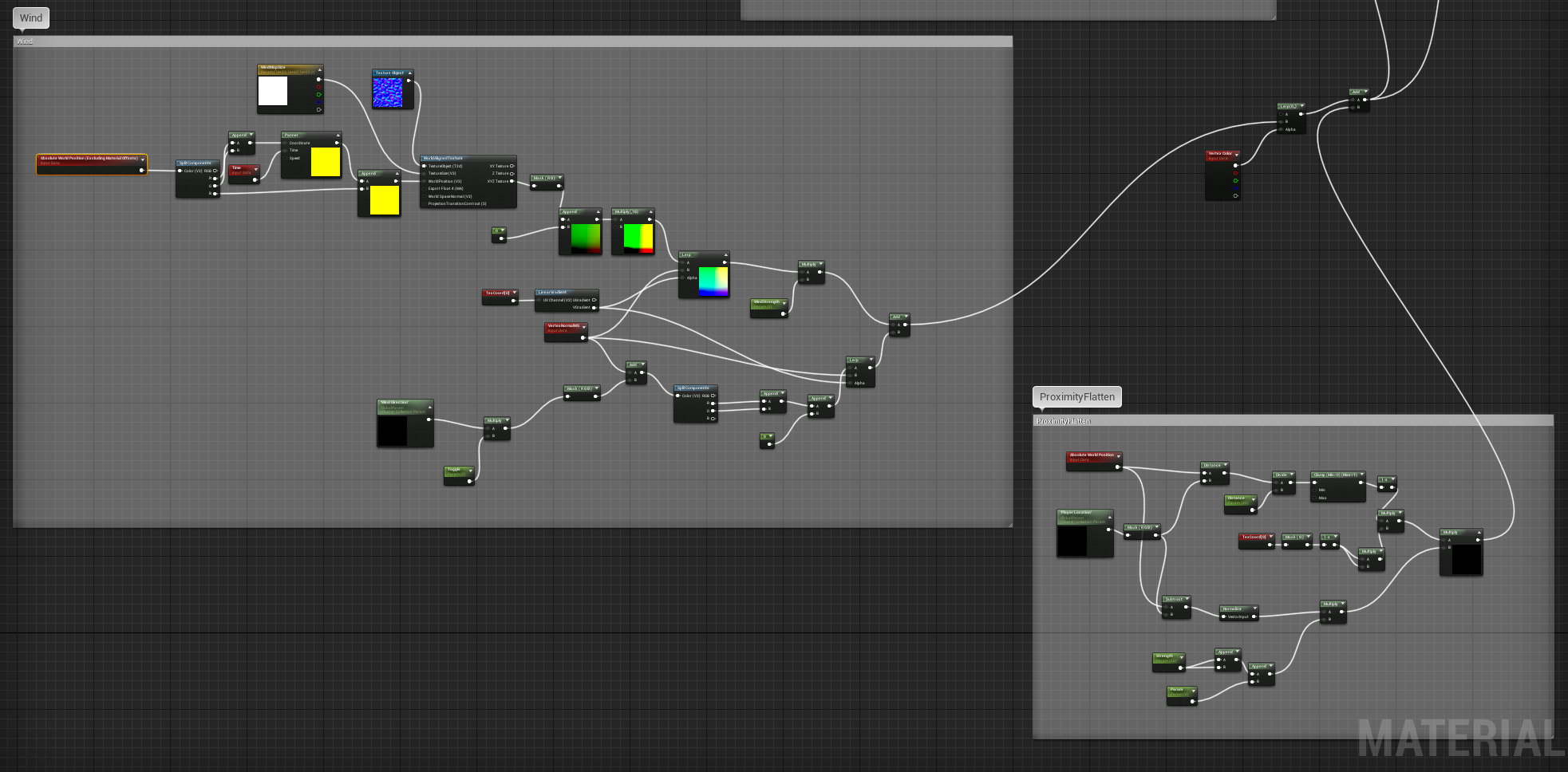
On Tuesday I followed some advice I'd gotten from Heather on rooting the base of the foliage to the ground when using a trim sheet with bases in different places on the UVs. I asked if there was a way to mask the bottom of each mesh without having to vertex paint them each seperately in UE4 and she reminded me that I can simply apply it in 3ds max beforehand. I followed this method and used the vertex colours as a mask to lerp the wind with the static position at the bottom of each mesh, and in some cases along the stem if it was thick enough to not be effected by the wind. (eg. the Elephant Leaf plant).
 |
| Example of the vertex painted foliage |
 |
| Lerping the wind |
 |
| Final grass effect |
Monday, May 18, 2020
FMP: Week 20 Monday
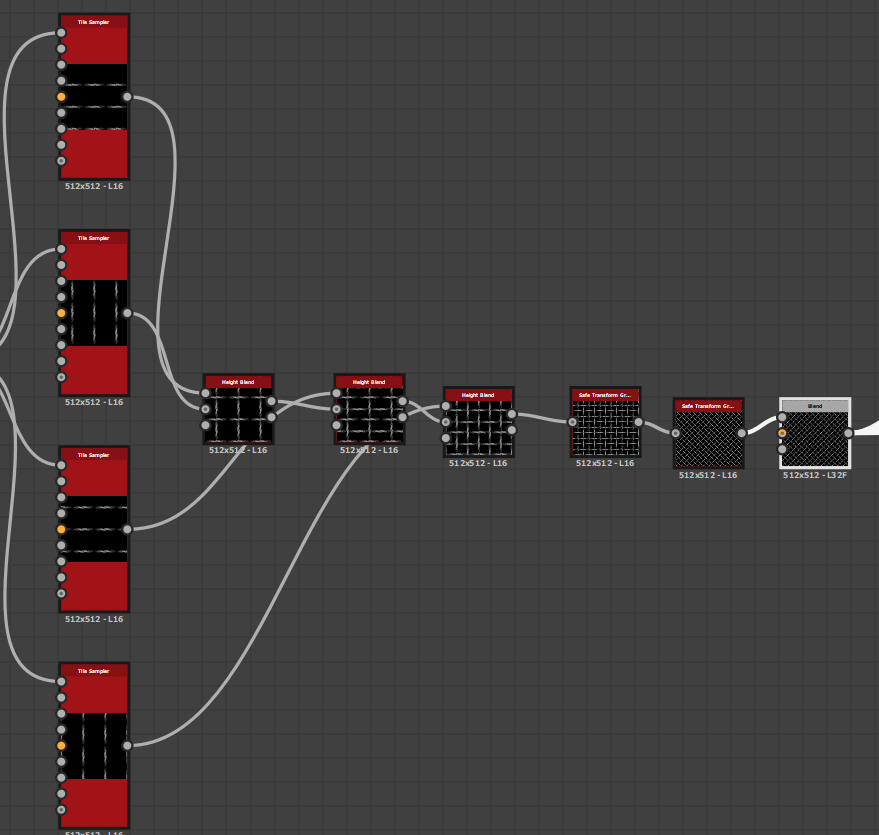
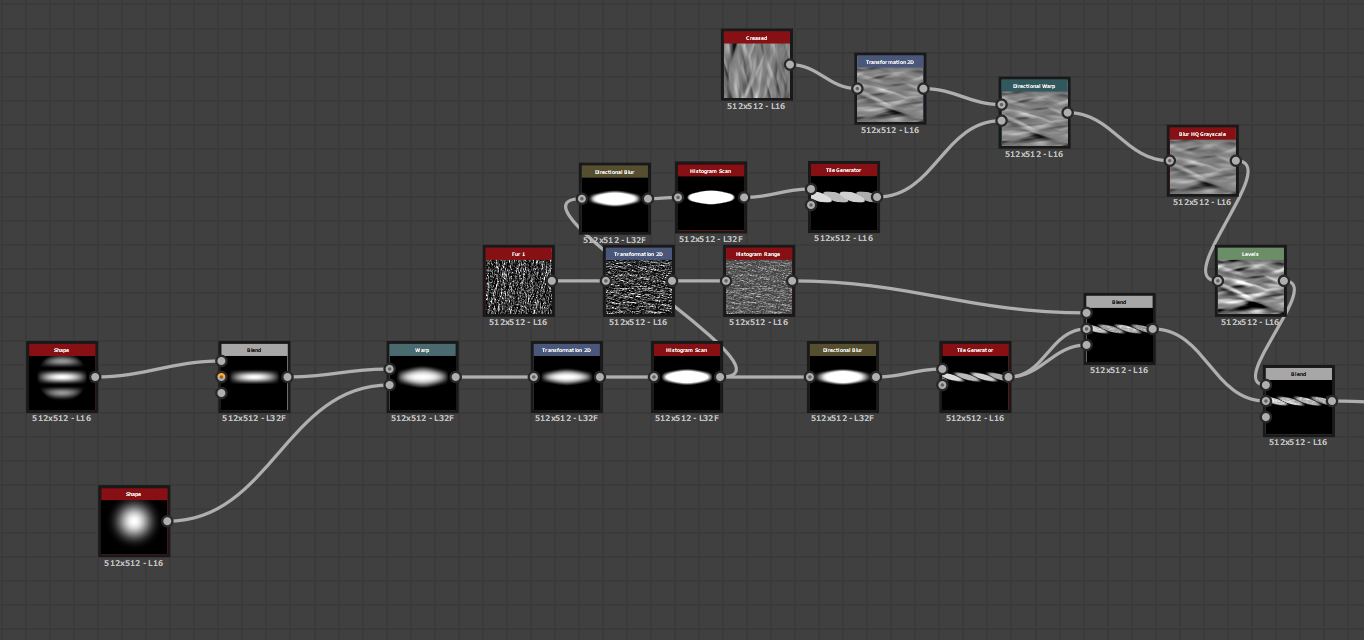
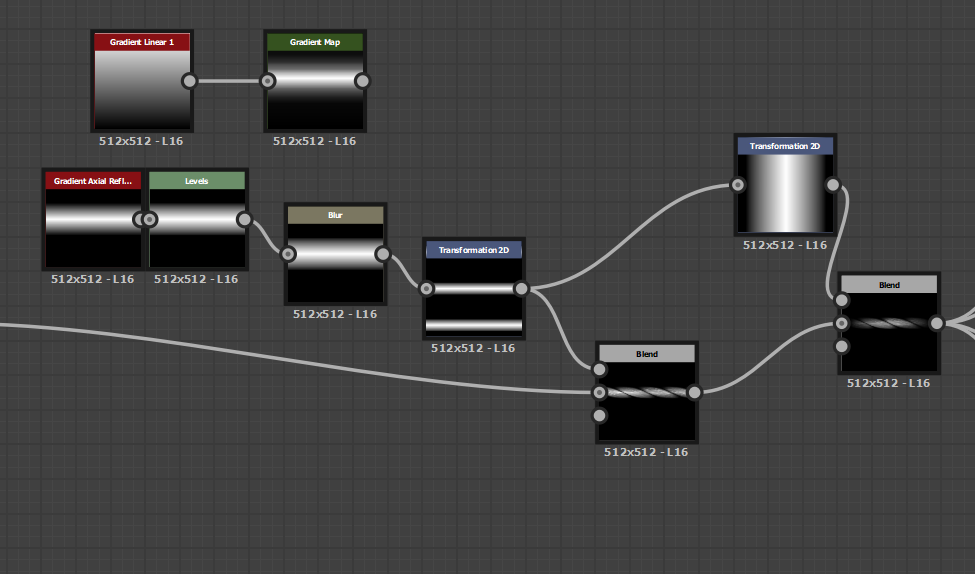
On Monday, I decided to follow with the crit that Kat and Craig had given me, and made some more assets for the scene. I started by making a substance designer net where I loosely followed this burlap texture tutorial:
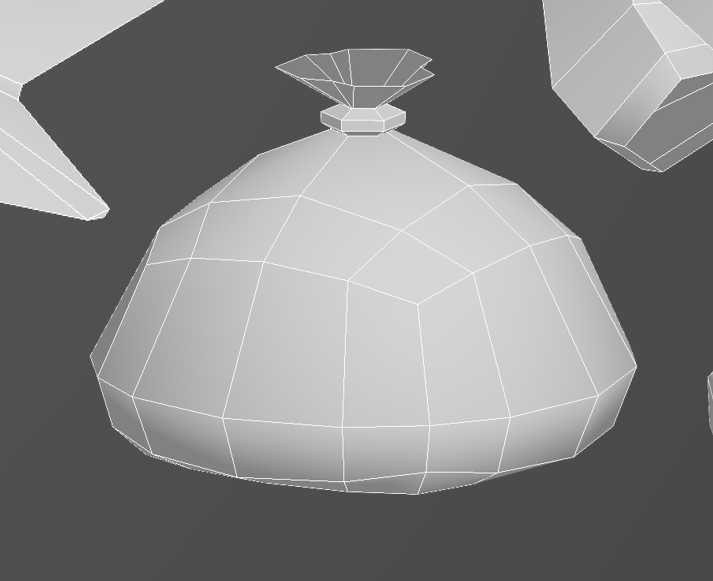
After this, I modelled the net by simply using a melt modifier on a spherified cube, then adding a donut shape for the rope typing it closed, and a funnel shape that was just a plane with the middle point dragged down, then some extra topology was cut in to deform it at the top:
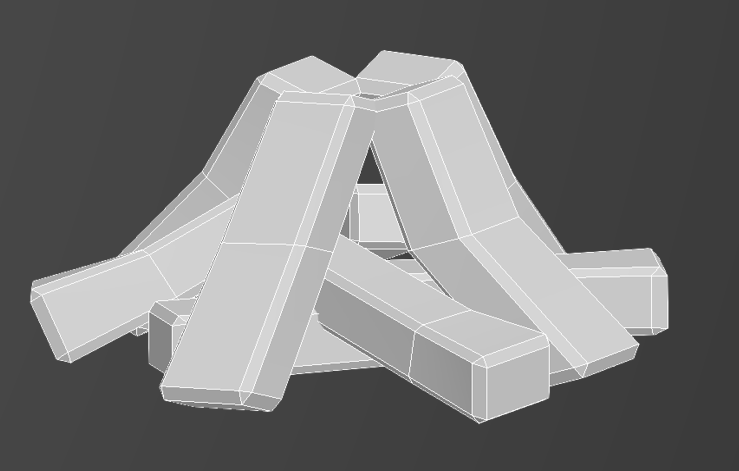
While I was in max, I also quickly blocked out some planks of wood to form a campfire, using the trim sheets from earlier to texture it:
Finally, I brought them into the UE4 scene and started set dressing:
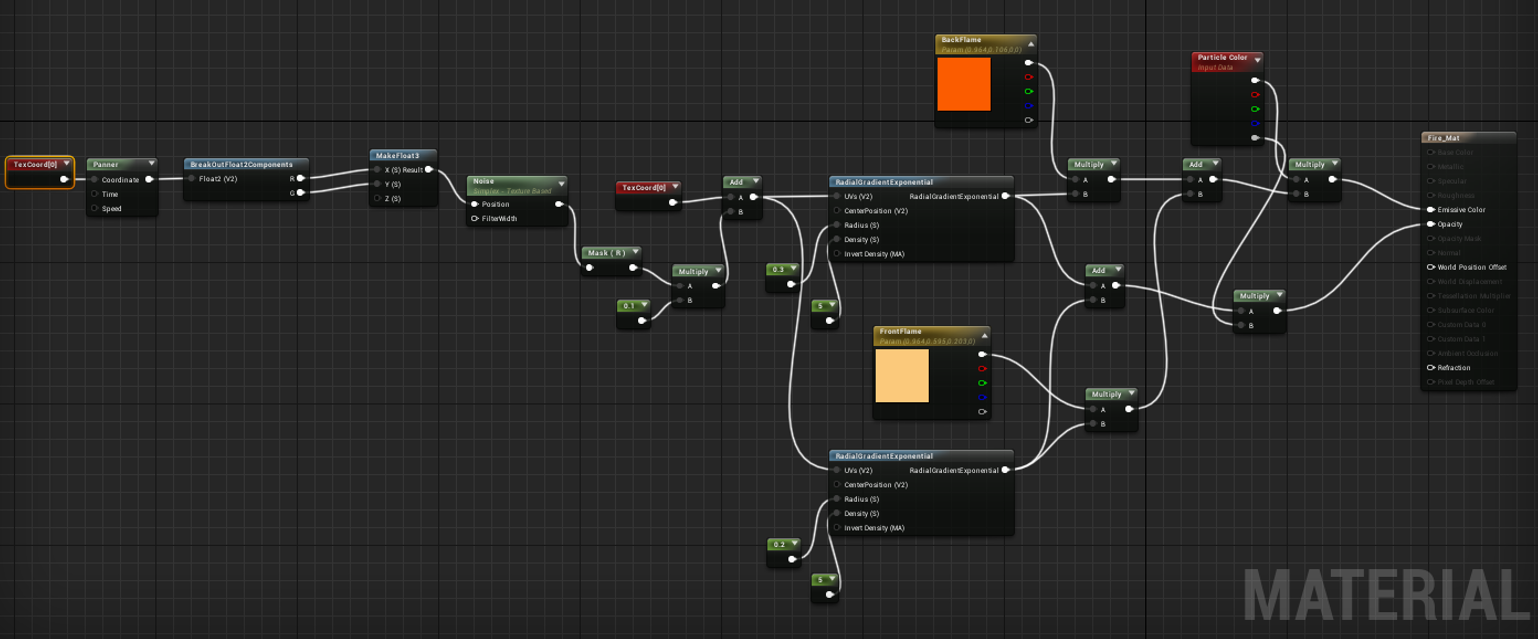
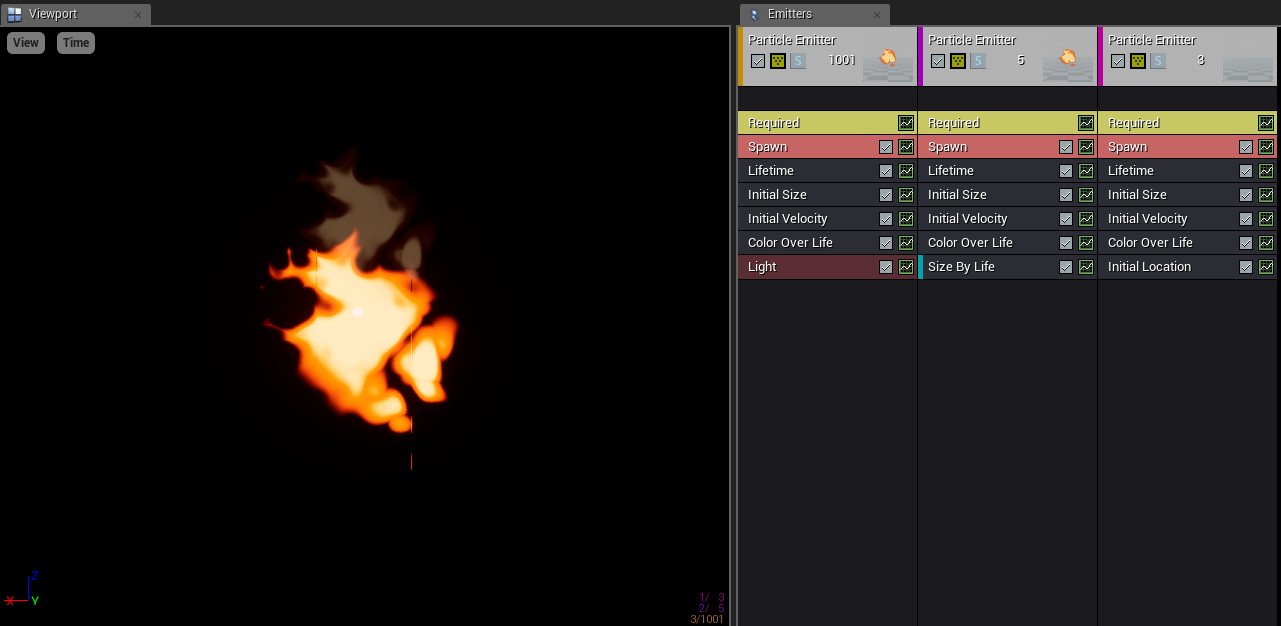
I quickly made a material for some fire following this tutorial and plugged it into a particle effect using a duplicated emitter for rising smoke, and some circular emissive embers rising up:
Finally, I added the logs to the scene, placed a cobblestone decal underneath it and placed the fire emitter inside. For added storytelling I stabbed some blowpipe spears into the ground with fish on the spearheads to suggest that the tribe are slowly cooking their dinner for later... delicious!
 |
| Creating the rope texture |
 |
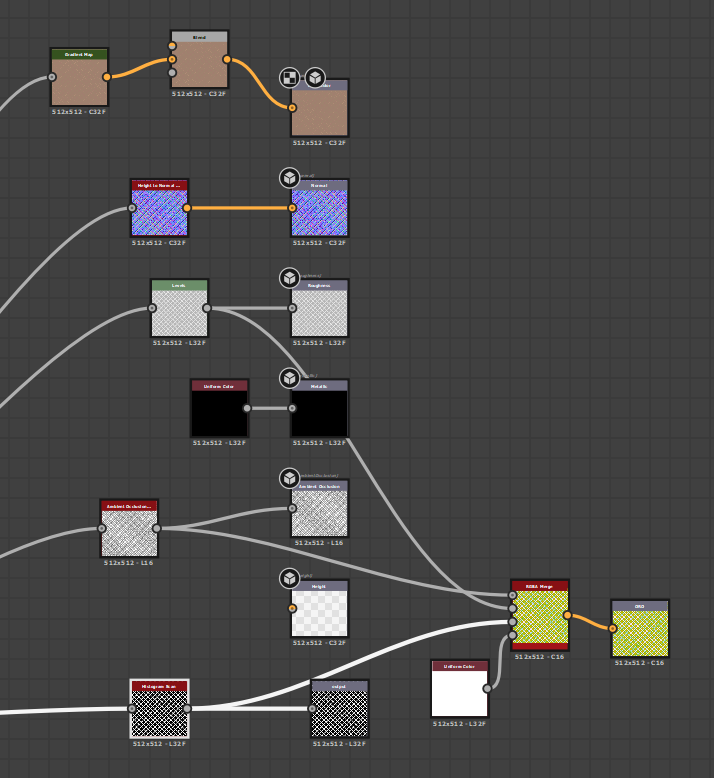
| Creating the height |
 |
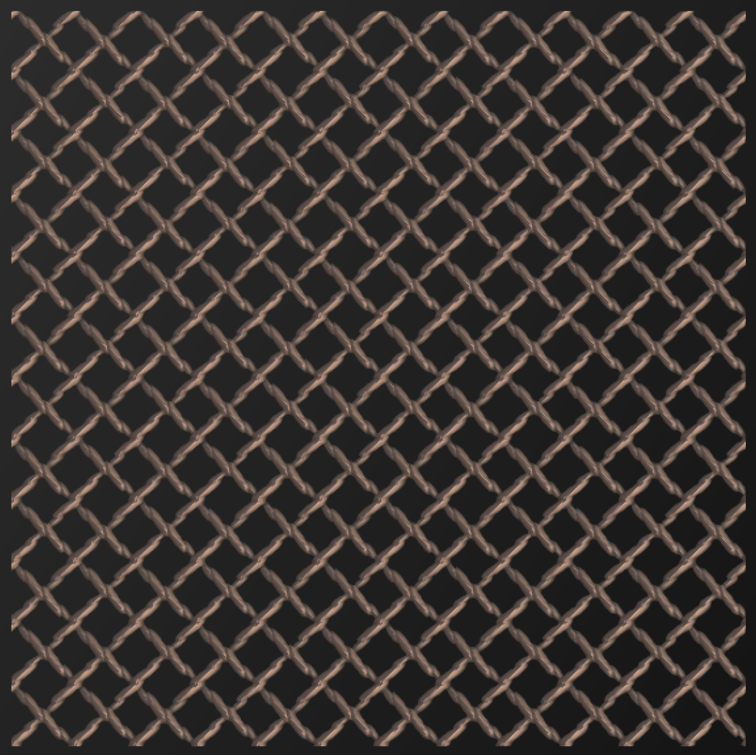
| Outputs! |
 |
| Final texture |
 |
| I had to split the bottom from the rest of the mesh as the UVs would distort weirdly otherwise, but I planned on hiding the seam with copious amounts of fish :) |
Finally, I brought them into the UE4 scene and started set dressing:
 |
| Seam successfully hidden :D |
 |
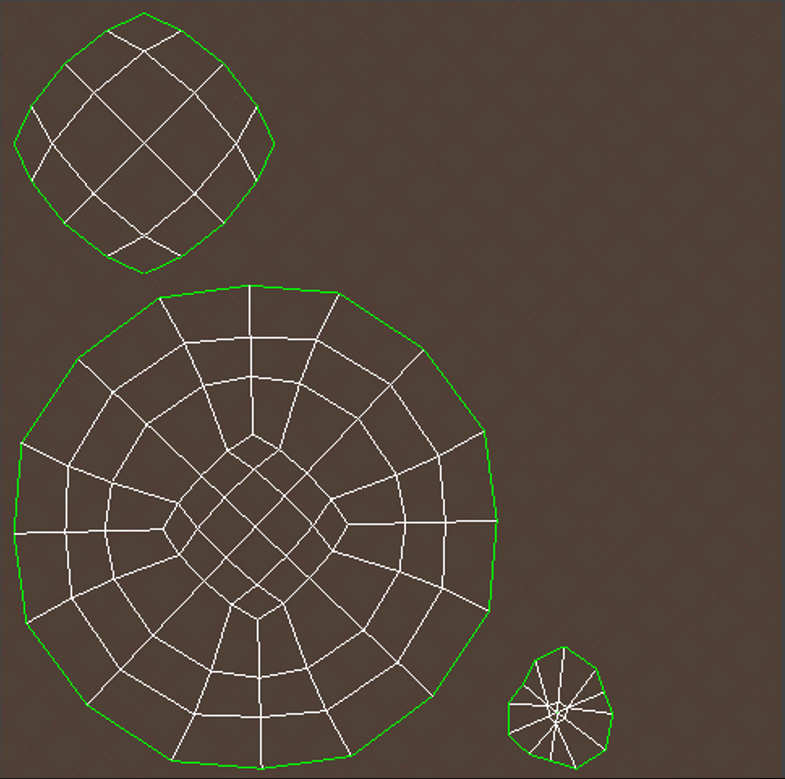
| panning noise to distort a circle mask into a flickering flame shape, then adding another colour into the center in the same shape to create the inner flame colour. |
 |
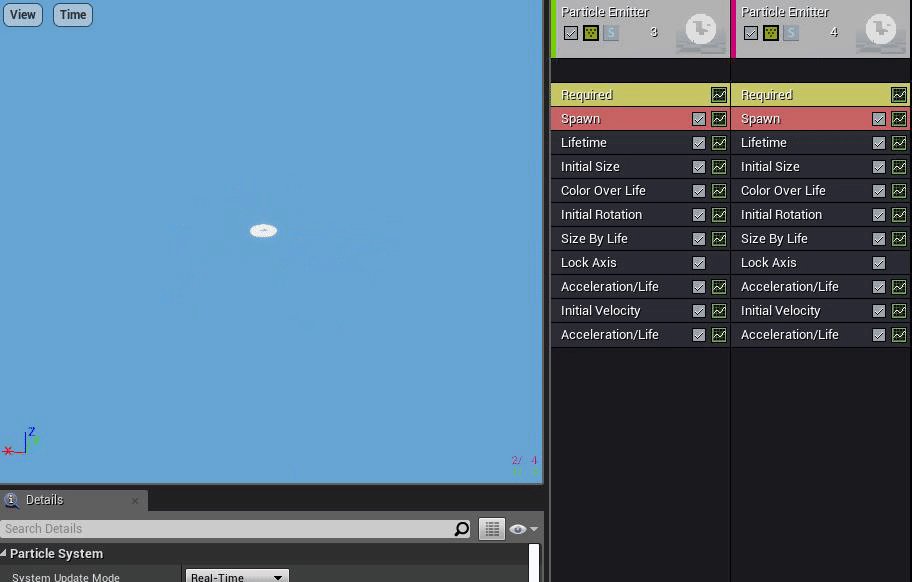
| Particle effect! |
 |
| I guess the appeal of slow roasted fish for dinner is too good to pass up... the guard wants you to fetch him some fresh sushi instead |
Subscribe to:
Comments (Atom)